If you like the idea of creating your own custom WordPress website design, but lack the development skills to do so, then Thesis could be just what you are looking for.
Thesis is a website builder for WordPress that essentially allows you to change the design and layout of your site. After installing the Thesis theme, you can choose from one of the included designs, or pick a third party option, and then customize that skin using the built-in editor.
Thesis makes use of a drag and drop interface for building the layout of your website. The layout elements and the overall design and appearance of your website can then be customized through the settings pages. This allows you to personalize almost every aspect of your website, including page widths, color schemes, fonts, and more.
All of the personalization and design work takes place through a custom-built editor, with no coding knowledge required by the user.
This all sounds very impressive on paper; so let’s take a look and see what this website builder tool can do, and how easy it is to use, in our Thesis for WordPress review.
Thesis Features: What Can This Website Builder Do
Although Thesis has been built to run atop of WordPress, it has its own ecosystem and terminology. Thesis has three core features that help make it unique. These are its skins, boxes, and site tools.

By explaining these three core aspects of Thesis, you should hopefully get a better understanding of what this tool has to offer, and how it works.
Thesis Skins
Thesis uses skins to transform the appearance of your WordPress website. These skins can then be modified using the Thesis editor tool, which we will cover later on in this review.

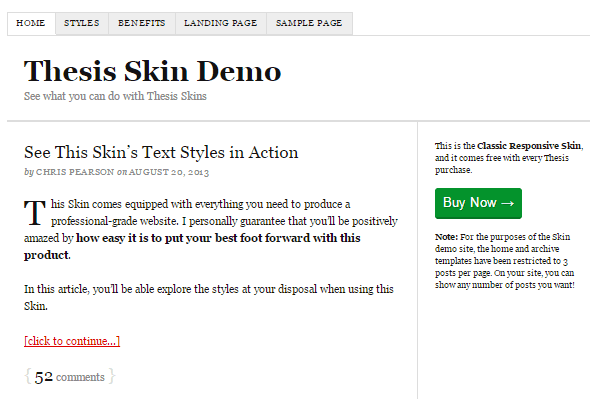
Each installation of Thesis includes the Classic Responsive Skin. This is a skin for your WordPress website which has a clean and minimal design, that is also mobile-friendly. This makes it a great place to start when creating your own custom website design. You can test out this skin and a few others on the demo page. The Classic Responsive Skin is a design you may well be familiar with from visiting other blogs that have been built using Thesis.
Third party skins are also available. These are designs that have been built by other developers, which they are then selling from their own websites. You can also find a number of Thesis skin customization shops. These outfits will personalize your Thesis-powered website and deliver a custom design according to your specifications.
The closest approximation to skins for Thesis in WordPress terminology, are child themes for regular themes and frameworks, such as Genesis.
To be honest, the skins available from Thesis aren’t very inspiring. Out of the box, they look rather dated compared to most modern WordPress themes. However, as they can be customized using Thesis, that isn’t too much of a problem, provided you are prepared to roll up your selves and get stuck in.

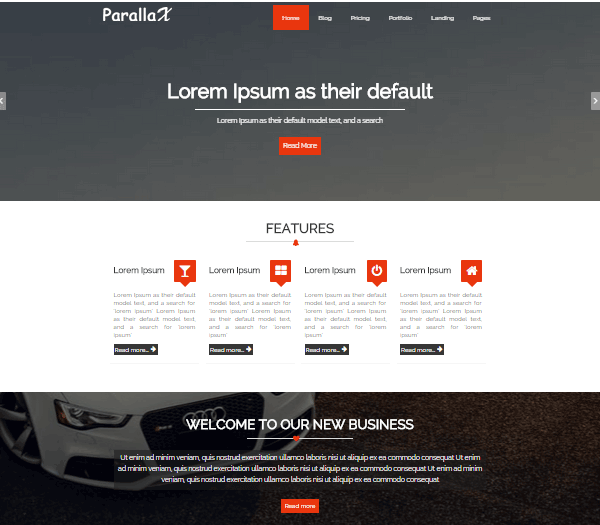
On the other hand, there are some very impressive third party skins out there. These designs do a great job of showing off the potential of Thesis and giving you an idea of what can achieved.
Thesis Boxes
Likened to apps for your website, Boxes are elements of functionality that can be dropped into your designs. Rather than installing another WordPress plugin, you can choose from the library of boxes to add a specific feature to your website.

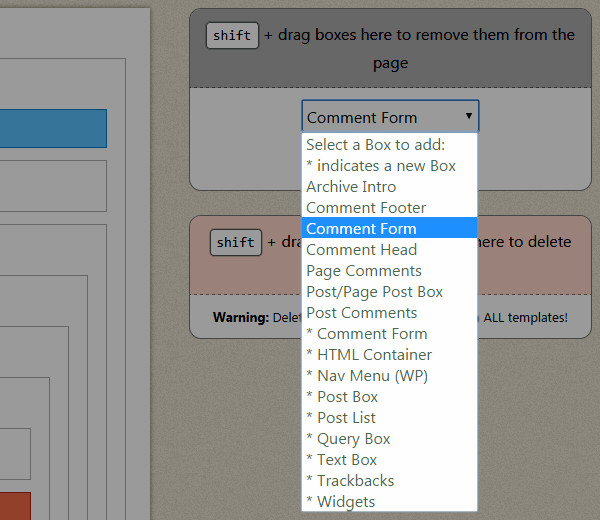
The basic Thesis license includes 16 boxes. These core boxes are best described as elements you would typically find in a regular WordPress theme. The included boxes give you the ability to insert comment forms, navigation menus, HTML containers, post lists, and widgets into your designs.
However, this number can be expanded by installing additional boxes, or creating your own. Free and premium boxes are available from third party developers and these options are much more akin to apps for your website, as opposed to being standard features of a WordPress theme.
Some examples of premium third party boxes include email opt-ins, related posts boxes, floating share bars, content sliders, author bios, and much more. You can view a list of Thesis boxes from around the web on this page.
After you’ve found a box, it can be downloaded to your computer, and then uploaded to your WordPress website, through the Thesis interface. Then it’s just a case of dropping them into your custom design and configuring them to meet your needs.
Thesis Site Tools
The third core component of Thesis is the set of site tools. These tools are focused on website optimization and performance. The goal of this is to improve the rank of your content in the search engines, and deliver more visitors to your website.
Through the site tools you can quickly and easily enable features such as enabling Google Authorship, using markup schema, uploading favicons, adding tracking scripts and site verification for Google and Bing, as well as controlling your 404 error pages, and some other options.
Once you’ve gotten to grips with the main concepts and features of Thesis, it’s time to start putting them all together to create the custom design for your WordPress website. This all takes place through the Skin Editor which we will take a look at now.
Thesis Review: the User Experience
Having great features and components for creating a custom website doesn’t mean much if the interface for crafting those designs is difficult to use. The Thesis Skin Editor is where the creation and customization of the design of your website takes place.
After choosing a skin for your website, you can then begin customizing it to make it your own. Thesis clearly isn’t a front-end editor, and all the work takes place in a back-end editor that uses boxes and containers to represent the front-end layout of your website.
The skin editor is primarily focused on the layout of your website, and which elements it should include. When it comes to changing the color scheme, this takes place on the Skin Design section of Thesis.

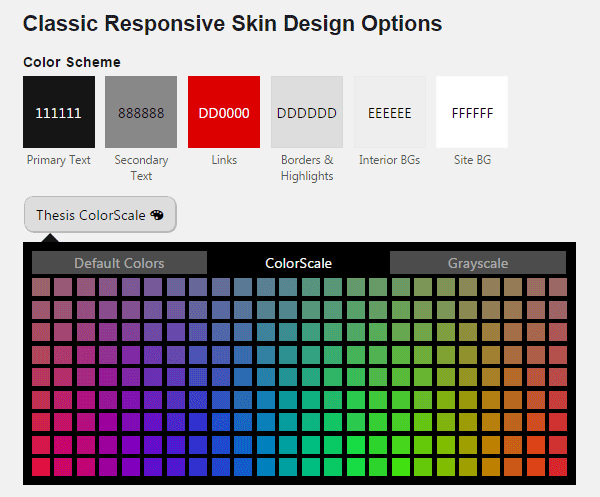
From the skin design page, you can change the color of the individual elements of your website, such as the primary text, links, background, and more. You can use the color picker to select from an unlimited number of choices for each element.
Alternatively you can use the Thesis ColorScale tool to pick a scheme of colors that work well together. This is a nice feature, as it helps non-designers be able to choose a set of colors that don’t clash on the page.
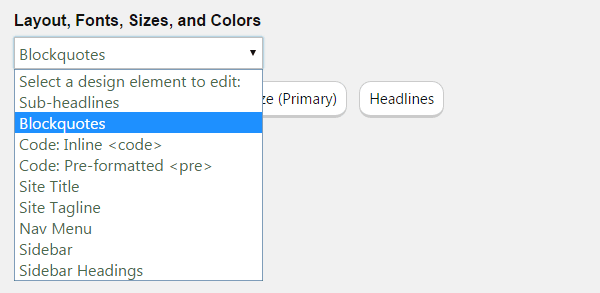
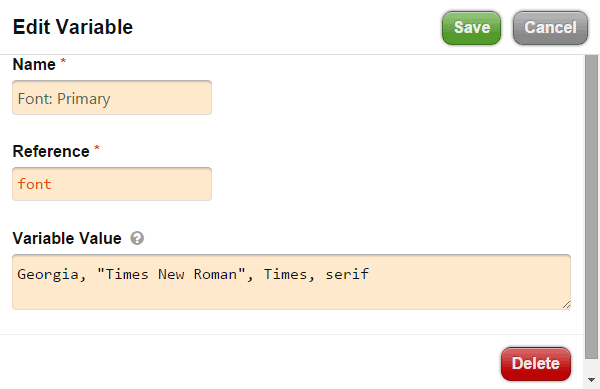
You can also set the fonts and color options for each of the text styles of your website. This includes headings, paragraphs, titles, block quotes, and more.

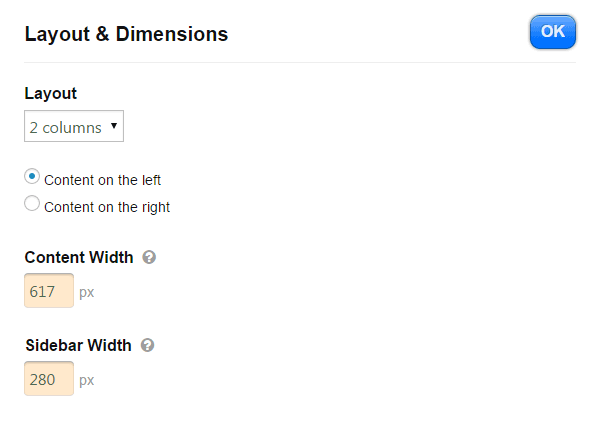
Furthermore, you can set the layout and dimensions of your site. You can opt for either a one or two column layout, with the option of setting a custom width for each column.

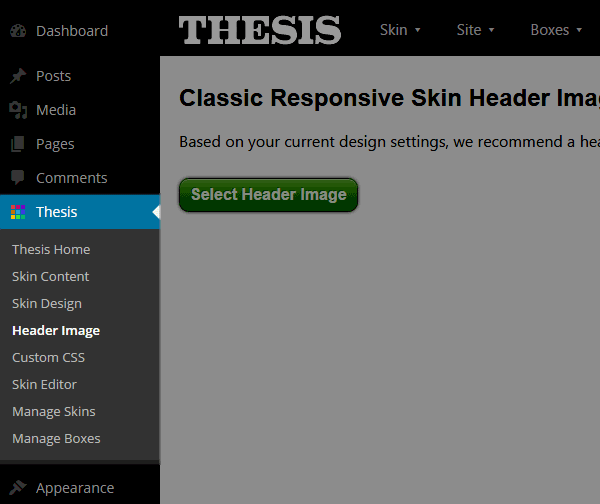
Other options on the sidebar menu allow you to upload a header image, add custom CSS, and access the skin editor.

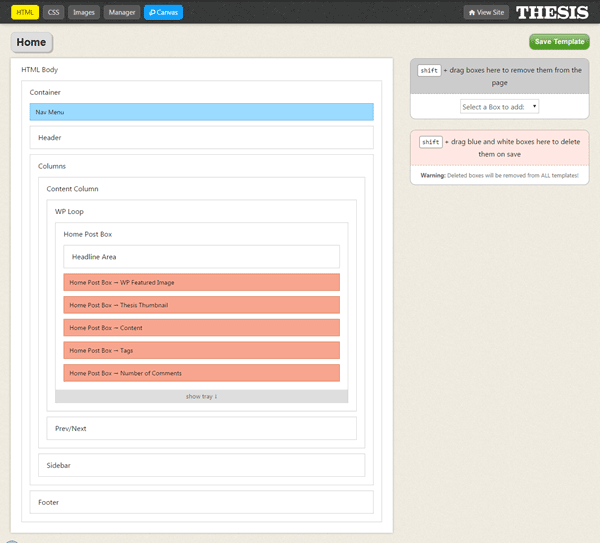
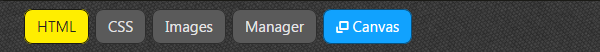
Once you launch the skin editor, you can see how the layout of your chosen skin has been structured. The editor actually has five modes or views: HTML, CSS, images, manager, and canvas.

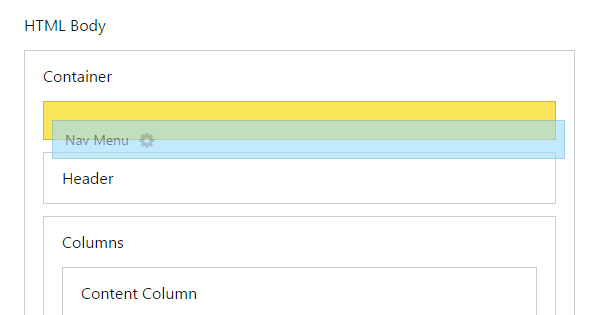
From the HTML view, you can drag and drop the various elements that make up your skin into place. This could see you move the header below the main navigation menu, or any other rearrangement that is necessary for building your desired design.

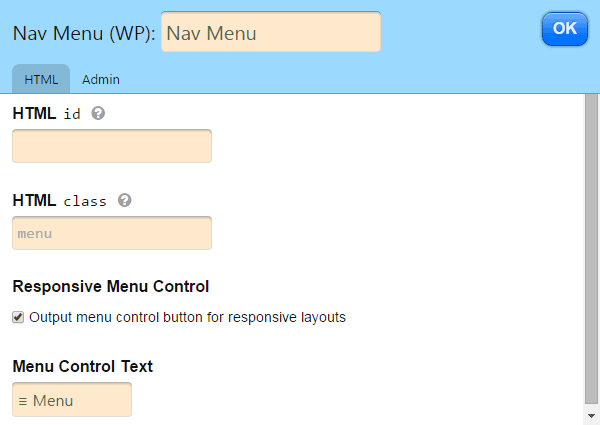
From the HTML view you can add new boxes to your layout, as well as removing any that it includes already. You can also customize each of the boxes or elements of your layout. Depending on the box, this could be setting the number of posts to display, or changing the id or class of an element.

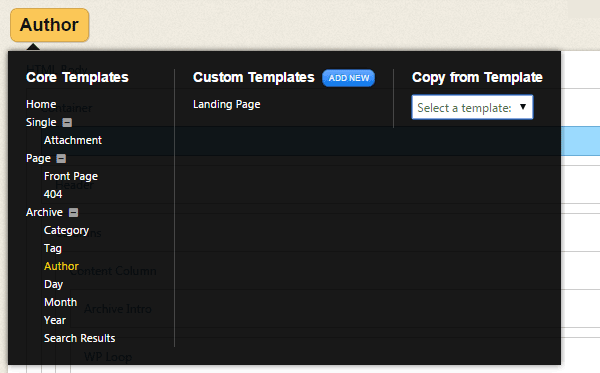
One of the good things about the Thesis website builder is that it makes it easy to create multiple layouts or templates for your WordPress website. This allows you to build a homepage layout, then work on the individual post and page layouts, as well as creating custom archive pages for categories, tags, authors, and more.
You can also create landing pages or product pages for your online store. The template manager makes it easy to copy a template so that you can use it as a base for a new layout.

Another useful view or mode, is the CSS editor. While the interface for customizing the underlying CSS of your skin or theme is less than intuitive, once you get the hang of it, it does make it quicker to find the variables you wish to change.

It would be nice if the CSS editor included some kind of builder or CSS generator. As is it, you need to know how to write, or edit the CSS that is used to customize your website, or at least know where to copy it from. While using the CSS editor is easier than working directly on the stylesheet files, it’s still not enough to be make it accessible to those unfamiliar with CSS.
However, not all users of Thesis will want, or need, this level of control over their designs; so perhaps the ease of use of the CSS editor is a moot point.
Exit Strategy
As Thesis is a WordPress theme, albeit one with advanced customization capabilities, if you do deactivate the product, or remove it from your website, you will lose access to the designs you have created.
However, your content will remain in place, as this is stored in your WordPress database, usually as posts and pages. This means you can change themes as you would with a regular WordPress theme and still retain your blog posts and pages.
Unlike some WordPress page builder plugins, you won’t be left with a large clean up job on your hands after deactivating Thesis. However, you will lose your custom layouts and designs, as they will be replaced with whatever theme you install in place of Thesis. Also, any Thesis boxes you’ve installed, or made use of, to add extra functionality to your website, will no longer be available to you.
Pricing
Thesis is available on three pricing plans:
- Basic: $87
- Basic Plus: $164
- Professional: $197
While the professional license covers use on an unlimited number of domains, both the basic plans support just one installation of Thesis. The basic plans grant you access to email support, the support forum, and product updates for 12 months; while the professional plan gives you lifetime access to all three.
The plan you choose will also dictate how many skins you get access to, as well as how many boxes are included in your package.
You can find out more, and view the full details of the plans on the Thesis pricing page.
Conclusion and Recommendations
As an experienced WordPress user, getting started with Thesis felt quite overwhelming. This tool doesn’t feel so much like an add-on for WordPress, such as a theme or plugin, but more like a totally new system that happens to run inside your WordPress website.
There is definitely a learning curve here. Despite the action taking place in your WordPress admin area, you will have to learn a new interface and way of working. Not only that, but the terminology such as skins and boxes, are unique to Thesis too.
However, as Thesis aims to give you a code-free way of creating your own custom website designs, it’s not surprising that the developers had to go out on their own and build something from the ground up. While some of the other popular theme frameworks and page builders are built more in line with The WordPress Way of doing things, they don’t offer non-coders as much control over the whole design and appearance of their website.
If you understand that Thesis is more like a new system for creating custom website designs for WordPress, and you are willing to invest the time in learning this new system, then you should be able to get a lot out of this tool.
Thesis is backed up by its own community of skin designers, customization shops, and box developers. This fact should help make you feel more comfortable about installing this WordPress website builder. While there is official online documentation for Thesis, it’s not the easiest set of pages to navigate and find your way around. Therefore it’s nice to know there are other websites providing information on using Thesis.
Thesis is one of the most customizable options for building a personalized WordPress website, without the need to edit any code. So if that is something that appeals to you, then you should definitely give Thesis a try.