Flow is a free WordPress theme builder tool from Themify. Themify have produced many high quality themes for WordPress so far, as well as an impressive drag and drop page builder tool, in the form of Builder.
However, while Builder is a page builder tool that enables you to create custom post and page layouts for your WordPress website; Flow is a complimentary tool that allows you to create custom theme templates.
This means that by using Flow, you have the ability to customize those areas outside the post and page content areas. This includes: the header, footer, and sidebar areas. Flow lets you create multiple templates, and then apply them to the different views of your website.
Therefore, if you like the idea of creating custom headers, footers, and sidebar areas, for your WordPress website, all though a front end drag and drop interface, then Flow could be just the tool you are looking for.
In this review we will give you a good overview of Flow to help you decide if it’s the right WordPress website builder tool for your next project. We’ll also cover the main differences between Flow and the Builder tool, and explain how they can be used together on the same website.

Flow Features: What This Builder Theme Can Do
As mentioned earlier, Flow is a free theme for WordPress that gives you the ability to customize the appearance of your website. The areas or regions that can be customized with Flow include the header, sidebar, footer, content areas.
To explain how Flow and Builder – both from Themify – can be used to complement each other, Flow can be used to customize the appearance of the theme; while Builder is used to create custom post and page layouts. Both tools work in harmony together on the same website, giving you the ability to fully control the appearance of your entire WordPress site.
If you want to know exactly what Themify Builder can do, be sure to read our hands-on review. But for now, let’s focus on the Flow theme for WordPress.

Create Custom Theme Templates
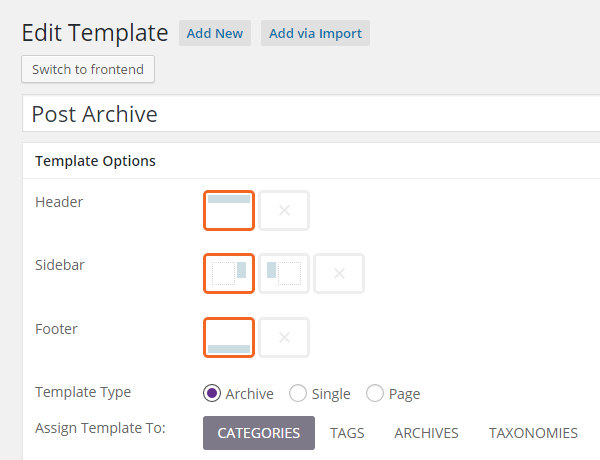
With the Flow theme installed on your website, you can start creating custom templates. These templates consist of three main regions: header, sidebar, and footer areas. The templates also come in three types: archive, single post, and page.

Each template consists of three different parts: header, footer, and sidebar. These separate template parts are all reusable.
This means that a template part can be assigned to one or more of your templates. This allows you to create a single header part that is used on all your templates, as well as multiple footer parts that are only used in certain templates.
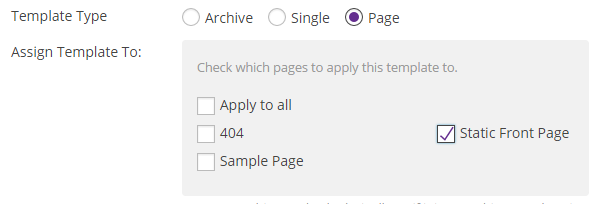
Assign Templates to Individual Views
Depending on the type of the template you’ve created, it can be assigned to specific views on your website.
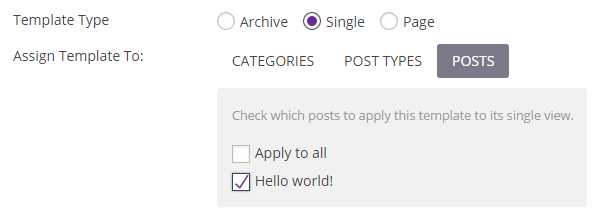
These views include individual category and tag pages, specific archive pages, and specific custom taxonomies. You can also assign templates to specific post types, posts from a specific category, and even the individual posts and pages on your website.

Create Multiple Templates for Multiple Website Views
As you can create multiple templates, you can then use the template settings to assign those templates to any view of your website.

For example, you can easily create a custom template and then assign it to the home page view of your website. You can then also create a custom template for displaying all the posts on your blog, as well as another template for the individual post view.
Thanks to the ability to create multiple templates, combined with the detailed settings that control where they are used, you can really use Flow to build a fully customized website that works in just the way you want.
Once you’ve created a template or template part, you can start customizing it through the front end editor.
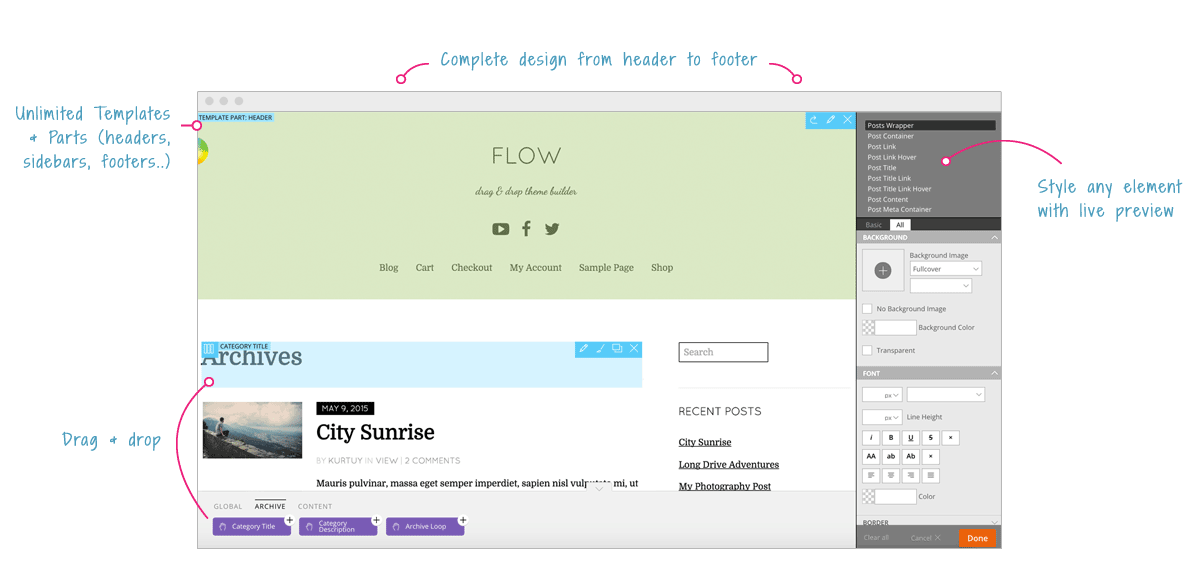
The Front End Drag and Drop Theme Builder Interface
As all the design work takes place through a front end, drag and drop interface, you don’t need any coding knowledge to create the custom theme for your website that you’ve always wanted.

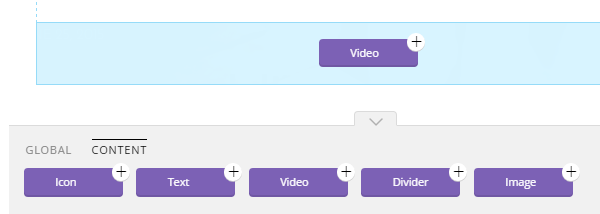
This means that as you work on your custom theme templates, you can drag and drop the available modules into your custom layouts. Clicking on the module then opens it up for editing. This allows you to add the content you want to your design.
However, it’s worth pointing out that Flow has been built to be fully developer friendly. This means that you are free to code custom modules for your template designs, add custom CSS, and work with filters and hooks.
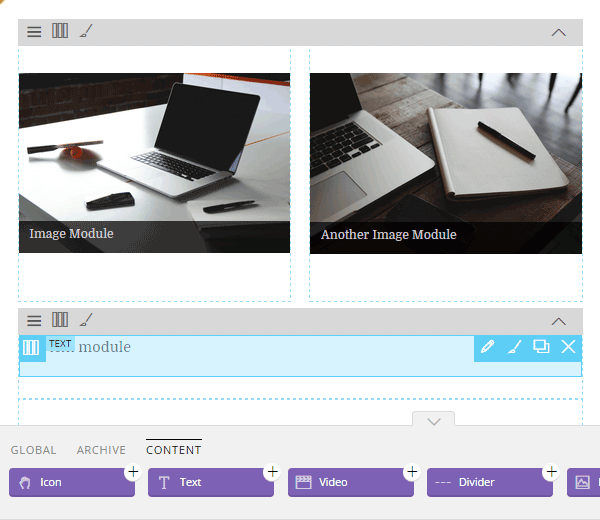
Multiple Customizable Modules
When working through the front end editor, the Flow modules can be dragged and dropped into your layouts. Some of the modules on offer include: site logo, site tagline, menu, icon, widget areas, individual widgets, text, video, images, and more.

Once you’ve added a module to your layout, you can then customize it in accordance with its properties. You can also add custom CSS to any module you are working on, for a more personalised look.
Custom Flow Themes
A Flow theme consists of templates, template parts, global styling, custom CSS, and the theme information details. Flow lets you build a custom theme, with the ability to easily import and export it for sharing between WordPress websites.
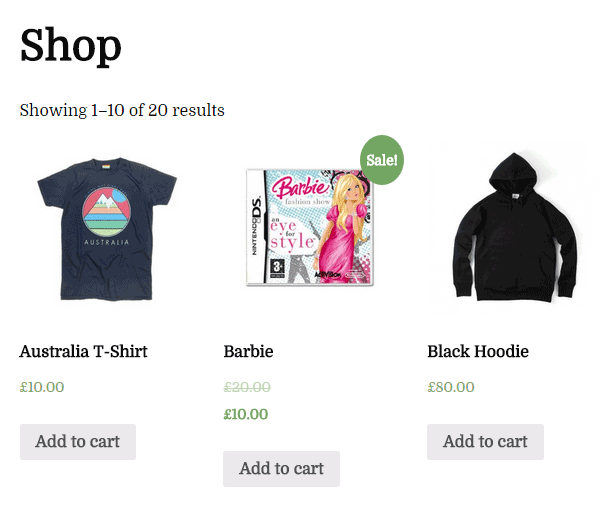
Third Party Plugin Compatibility
Flow has been built to be compatible with a number of popular third party plugins. As this list includes WooCommerce, BuddyPress, and bbPress – not to mention Builder, you can create custom templates for your ecommerce, social networking, and discussion content.

So in short, Flow lets you build a custom WordPress theme. Each theme includes multiple templates, which can be assigned to the different views – or posts and pages on your website. Thanks to the included modules and front end editor, you don’t need any coding skills to create your custom Flow theme.
Hopefully that all makes sense, so let’s take a look at how easy the Flow WordPress theme builder is to use.
Themify Flow Review: the User Experience
After activating the free Flow theme you are presented with a walkthrough video of the framework in action, in order to help you get started as quickly as possible.
Flow Settings
While you are free to start designing your theme in any way you wish, a good place to begin is with the Flow Settings. This page on the admin area of your website gives you the ability to specify a favicon, add header and footer code, disable responsive design, and manage the Google Fonts integration.

Once you’ve configured the general settings, you can move onto the global styling for your theme.
Flow Global Styling
The global styling settings allows you to customize the settings for the entire theme. This covers the general settings, such as the body properties, links, text and typography, and images.

The settings can be configured through the sidebar panel on the editor. This gives you access to drop down menus and selection boxes for controlling the appearance of your theme.
After working through the general settings, you can then move onto the other options. This includes the heading styles, form styles, header, footer, sidebar, and the layout containers. All of this customization takes place alongside a live front end preview of your theme as you are working on it.
Customizing the Templates
Once you’ve configured the global settings for your website, you can then start editing the individual templates. Like the global stylings, if you work in the front end mode, you get access to a sidebar panel full of settings. This menu gives you the ability to quickly switch to edit mode and start customizing the template of the page you are viewing.

While you can also edit these templates from the back end of your website, doing so through the front end gives you a better sense of how they will look to your visitors as you work.
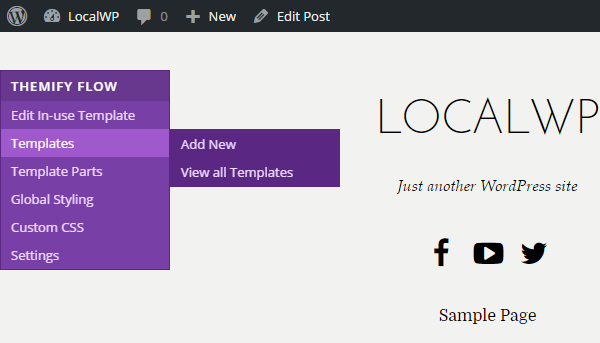
If you are viewing the blog posts archive template, and then you click on the ‘Edit In-use Template’ link on the fly out menu, you will then be able to customize the blog post archive page. Alternatively, if you are viewing a single post and click the Edit In-use Template link, that template will open for editing.
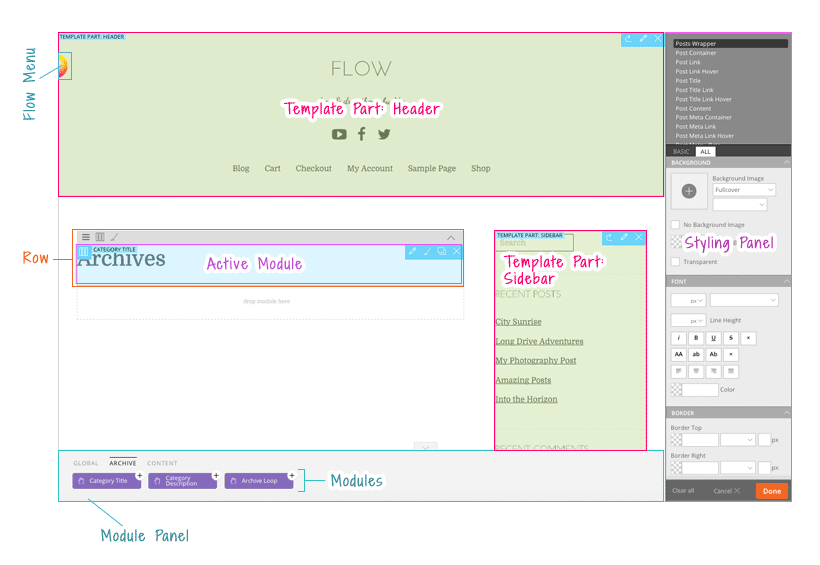
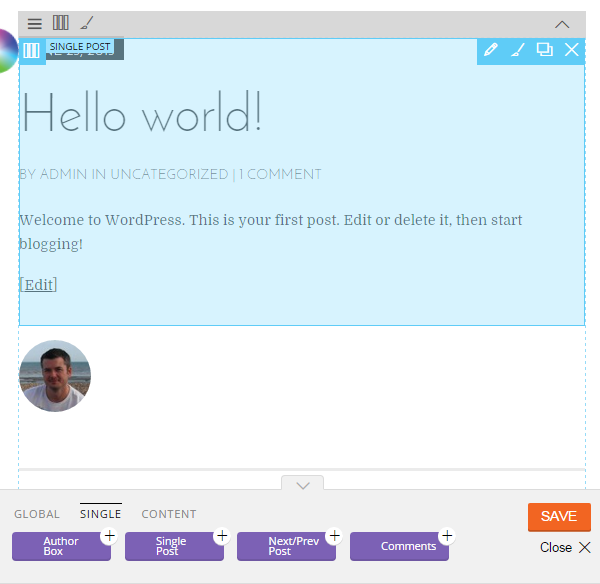
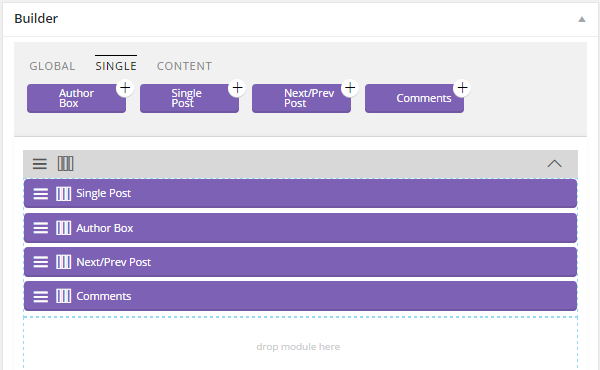
Once the editor is active, you can see the different parts that make up the template you are working on. In the case of the post template, this includes the:
- header
- footer
- sidebar
- content area
- next/prev post
- comments section
Clicking on any of those parts, allows you to start customizing it.

Once you’ve selected a part to customize, you have two main options for doing so. This includes editing the layout and customizing the style.
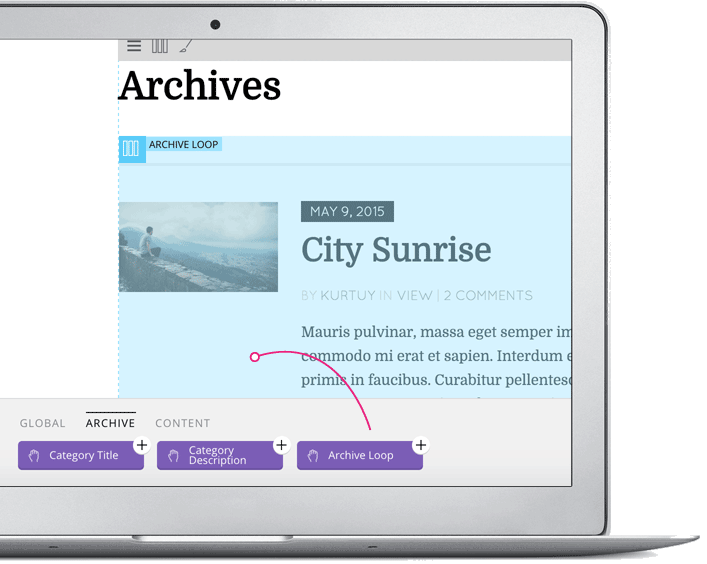
Editing the Template Part Layout
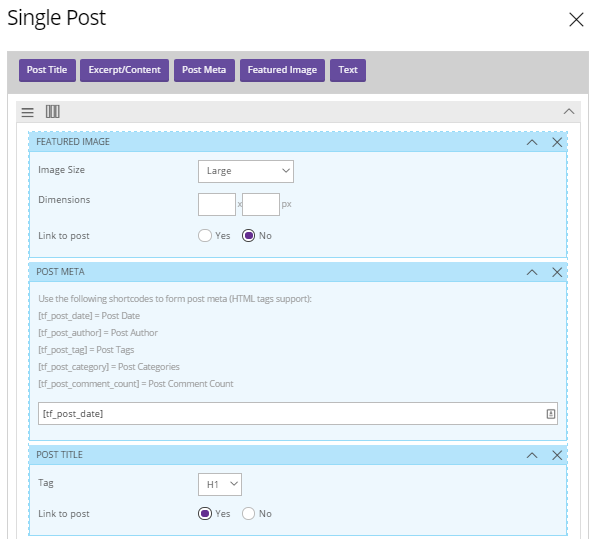
If you click on the edit icon, you can access the layout of the part you are working on. For example, if you edit the post area, you can then customize its contents and layout.

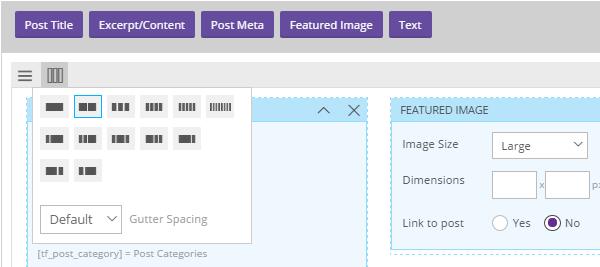
This enables you to customize elements such as the featured image size and whether it’s a link to the full post, the post title paragraph style, and whether to display the full post or the excerpt. You can also easily change the layout to a multi-column arrangement if you wish, and then drag and drop the modules into place.

Once you are happy with the new layout and contents of the template, you can update it to save the changes.
Customizing the Template Part Style
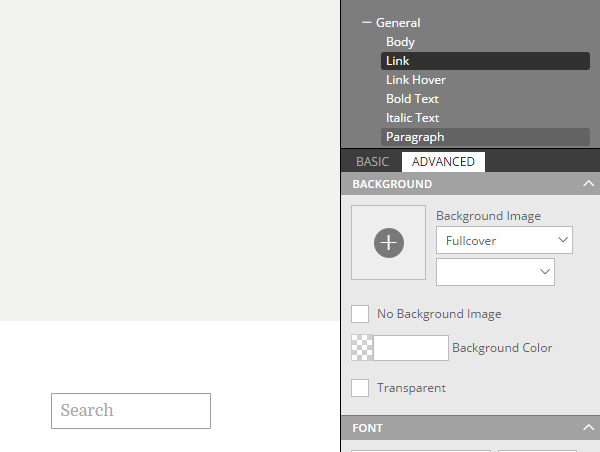
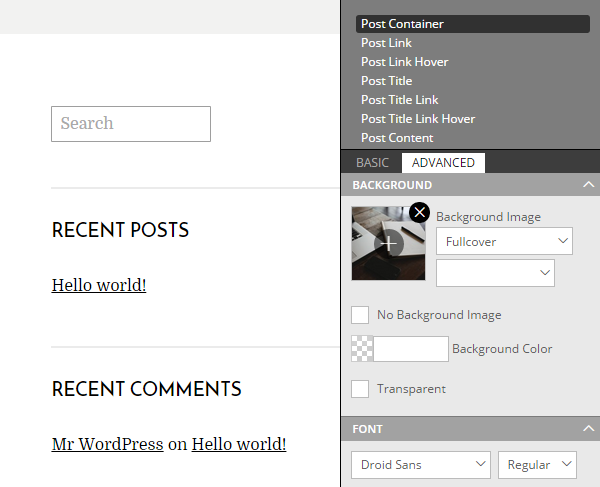
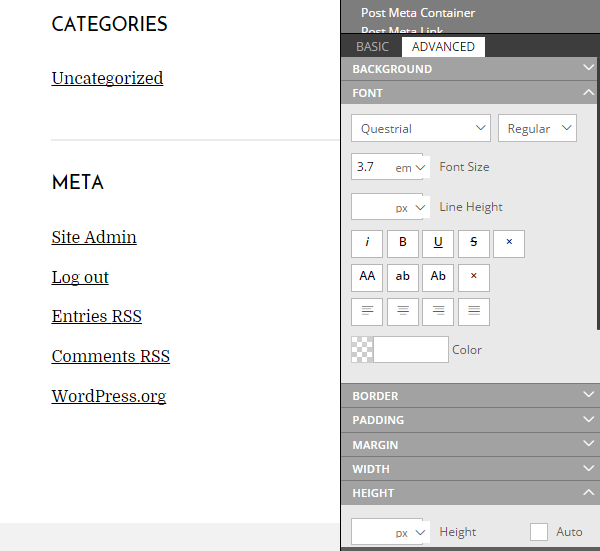
As well editing the layout, the other option open to you is customizing the style of the layout part you are working on. Again, if you are editing the single post layout, for example, and you want to customize the post area, you can click on the style icon to open the styling panel.

Depending on which part of your site you are customizing, styling panel may allow you to set a background image; customize the typography; set the border, paddings, and margins; set the width and height; and much more.
Again depending on the area of your site you are working on, the styling panel will be divided up into a number of sections. When working on the post content area, you can customize the styling of the overall container, the content area, the link effects, and much more. The controls for each option varies, but it typically covers the fonts, the sizes, the colours, the widths, and other similar elements related to appearance.

As the styling panel opens up in a fly-out sidebar pane, I found the interface a little fiddly when it came to finding the different sections it includes. Although if you have a large monitor, you should be OK.
Thanks to the sidebar pane though, you do get a live preview of your changes as you make them. Once you are happy with your customizations, you can save them to return to the main editor screen.
You can then move onto the next part of the theme you want to edit, such as the sidebar, header, or footer. Each time you do select a part for editing, you get the option of adding a modules to it. This includes global modules, such as the site logo, the site tagline, menus, and widgets.

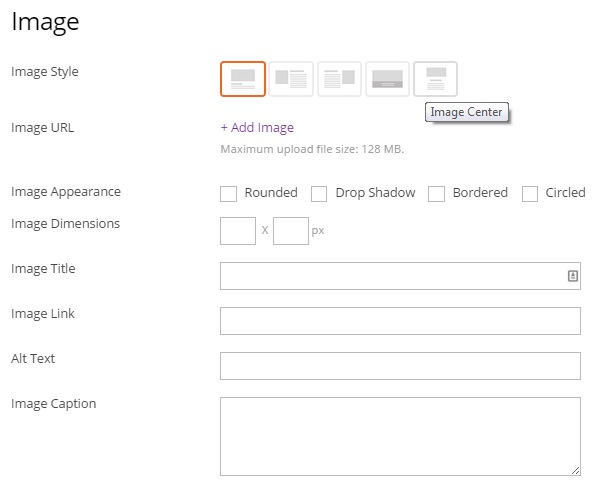
There are also content modules to choose from. Again, these can be dropped onto your layout, and then customized with your own content. Once you’ve dragged a module onto the layout, the module settings are instantly displayed, allowing you to quickly add the custom content.

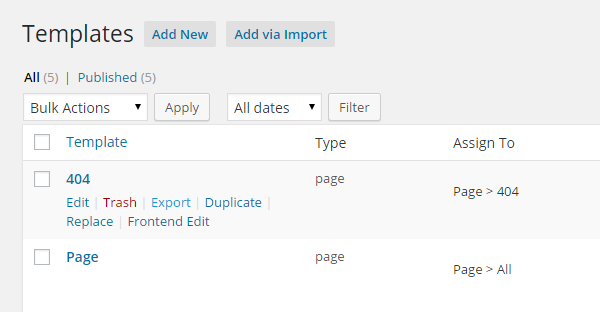
Once you’ve finished your custom design, you can save it to make it available for use on your website. These templates can then be accessed and managed from the Flow admin area of your website.

From the templates admin page, you can quickly duplicate them in order to use them as base for a new template. You can also open them up for editing through the front end view. Additionally, with Flow you get the option of editing them through the back end view if you prefer.

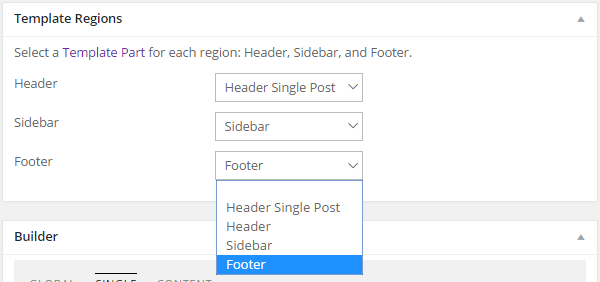
As well as organizing the modules used in the template, you can quickly define which template parts are shown in each of the different regions of your page design.

These template parts cover the header, footer, and sidebar areas of your template. Your website can have a single version of each part, such as the header, which is used globally throughout your website. However, you can also create multiple versions of each part – such as two different sidebars – and then apply them to the different templates of your website.
All the templates, their individual parts, the global styling, and custom CSS combine to form one Flow theme. These Flow themes can then be exported for use on other websites.
Overall, Flow lets you build a custom WordPress theme, which includes multiple custom templates that have been assigned to specific parts of your website.
Flow Review Conclusion
Some of the Flow terminology might be a little confusing. However, the user interface is very straightforward and once you’ve established that Flow themes are made up of templates, which are in turn made up of template parts, you can then quickly get started on creating your own custom WordPress theme.
The front end, drag and drop editor is very easy to use. Although as there is a lot going on at times, the bigger your monitor, the easier you will find it to use.
If you are looking for a way to create custom header, sidebar, and footer areas for your WordPress website, Themify Flow certainly does give you the ability to do so. If you then combine it with the Builder plugin – also from Themify – then you can also create custom layouts and designs for your individual posts and pages.
To conclude, Flow is a capable WordPress theme builder tool that lets you add a good selection of modules and custom widgets into your templates. This allows you to create a personalised WordPress website. Also, as it’s free, there is nothing stopping you creating your custom WordPress website today.
This is too confusing.
let me ask you:
Do you only have Themify Flow activated for the theme?