Today we are taking a look at the Make Plus theme and plugin combination for WordPress. Make Plus is a fully featured builder tool for creating your own custom website design and page layouts.
If you are looking for a way to create the website you want, without having to code that design yourself, Make Plus could be just what you are looking for. To help you decide if this is the right WordPress website builder tool for you, this review will explain just what Make Plus can do, as well as exploring how easy it is to use.

Make Plus Features: What This Builder Can Do
Make Plus has been created by Theme Foundry, who have been in business since 2008. While most of the offerings from Theme Foundry are more traditional WordPress themes, Make Plus stands out by giving users the ability to build their own website, through a drag and drop interface.
If you’ve been looking around for a website builder for WordPress, then you might have discovered the Make theme, also from Theme Foundry. Well Make Plus is the premium upgrade to that open source theme, and it’s the product we are going to be reviewing today.
If you’d like a quick look at the type of websites that can be built with Make, check out these demos: portfolio, agency, and cooking.
Website Customizer User Interface
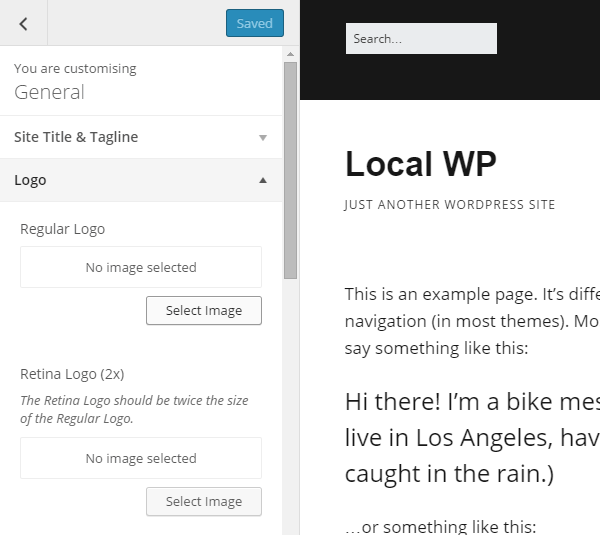
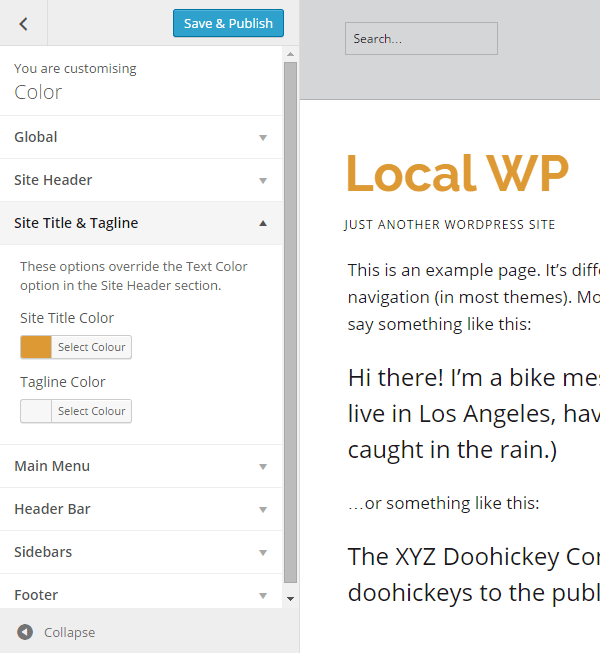
When creating your custom website design with the Make theme and Make Plus add-on plugin, much of the action takes places through a visual front end user interface. Make Plus makes extensive use of the WordPress Customizer and this is where most of the site-wide customization takes place. In fact, the theme marketing materials state that users get access to over 110 customizer options.

Using the Customizer gives you a live preview of your changes as you make them. This reduces the need to save your changes, switch browser tabs, and refresh pages. The use of the WordPress Customizer tool also helps make the design process feel like a part of WordPress, rather than a third-party add-on or extra.
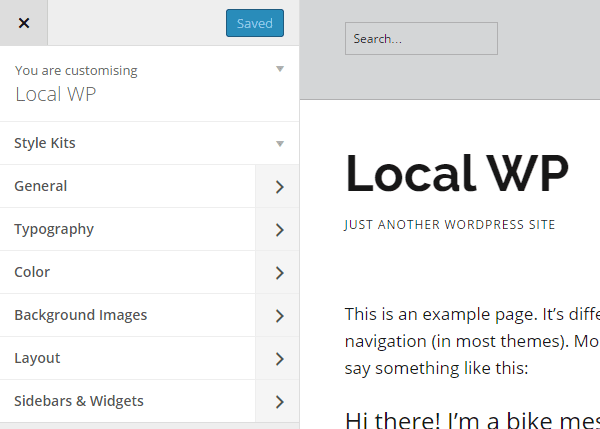
Through the Customizer, you can change many aspects of your website. This includes: the title and logos, the header type, layout, typography, colours, and the sidebars and widgets.
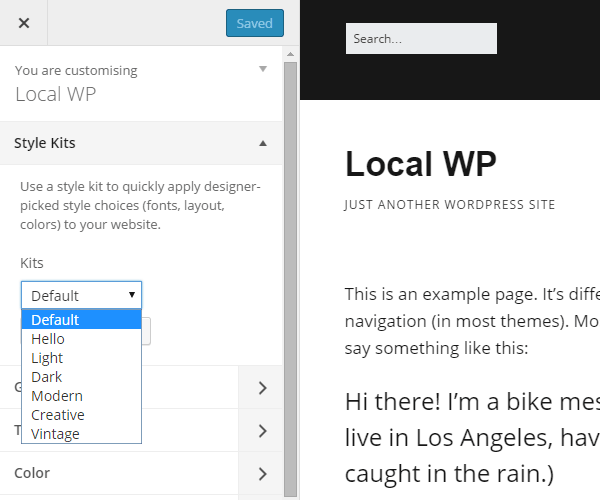
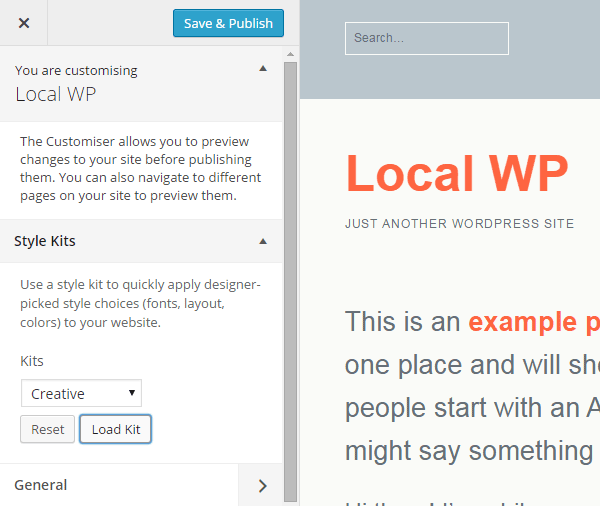
Style Kits
Although the Customizer gives you a great amount of control over how your website looks, this might be overkill for some users. To combat this, Make Plus includes a number of Style Kits. These Style Kits are sets of theme options that can be enabled in one click.

The Style Kits include hand-picked combinations of fonts, colours, and layouts, which all work well together. This saves you the time and effort of configuring each and every element of your website. However, you can still use the Customizer to adjust the settings of your website, after applying a Style Kit.
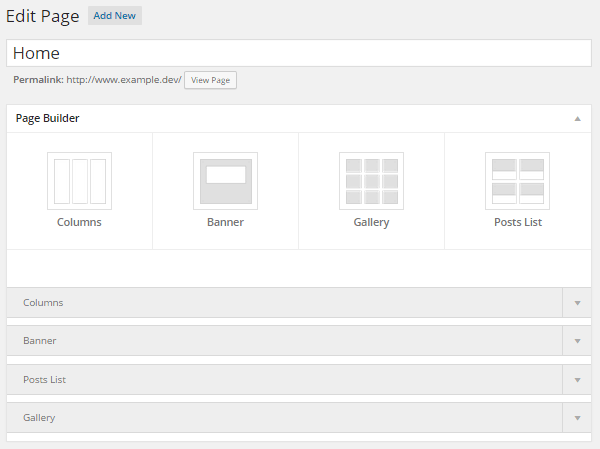
The Page Builder Tool
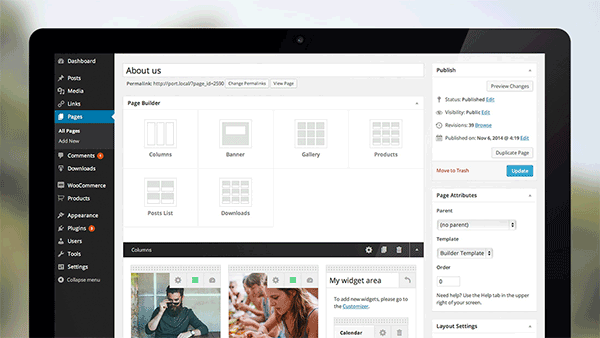
While the Customizer is used for working with the site-wide settings, the individual pages on your site are created through a back end user interface.

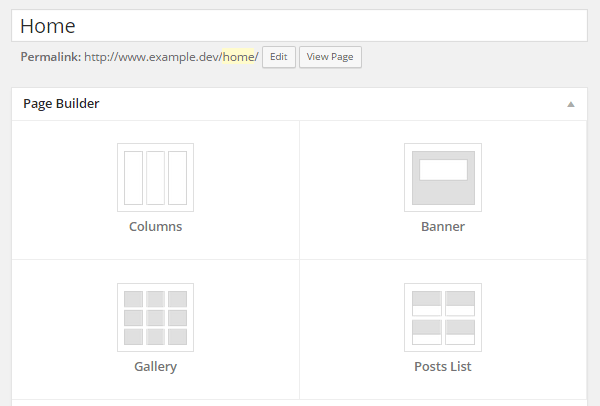
When using the individual page builder tool, you can add one or more of the available sections to your page. These sections include: columns of content and images, banners and sliders, image galleries, or lists of posts and pages. Once you’ve made a selection, you can then customize how it looks and functions.

Depending on the element you are using, this could include choosing how many posts or pages to display, or which items from the media library to include.

While the Make Plus builder tool doesn’t extend to WordPress posts, it does work on the pages of your website.
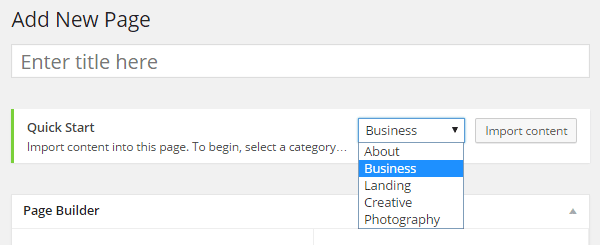
To help you get started as quickly as possible, Make Plus includes a number of pre-built page layouts. These cover pages commonly found on websites, including: about, business, landing, creative, and photography pages.

After importing the layout and its place holder content, you can then customize it to meet your needs.
Widget Support
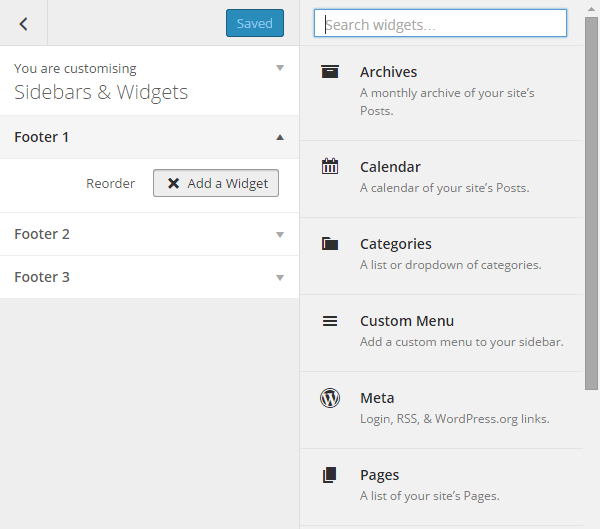
With Make Plus, you can now add widgets directly into your pages and their layouts. This includes any of the widgets that are active on your site. Simply create a column section, turn it into a widget area, and then select which widget you want to display.
Extensive Font Options
As well as all the large number of fonts included with Make Plus, this plugin also integrates with Typekit. This allows you to add fonts from your Typekit account and use them in your page designs.
Ecommerce Support
While the Make theme includes dedicated page builder sections for the leading WooCommerce and Easy Digital Downloads online shop builder plugins, Make Plus includes even more support for WooCommerce. So whether you want to sell physical products online, or offer digital downloads for sale, the Make Plus support for these two plugins gives you the ability to do so, all from a custom designed website.
Developer Friendliness
While Make has been built to appeal to non-coders and those who want to create custom designs through a visual interface, developers are still catered for. A child theme is available for download, for anyone who wants to safely make changes to the underlying code of Make.
There is also advanced online documentation available for developers who want to add custom CSS or make use of the action and filter hooks.
Make Plus Review: the User Experience
Make Plus is actually a plugin that runs alongside the free, open source Make theme. This plugin upgrades the functionality of Make, turning this website and page builder into a much more powerful tool.
After downloading and installing Make, and then activating the Make Plus plugin, you can begin creating your custom website and page designs. A good place to start is to switch to the WordPress Customizer tool and explore the settings on offer.

The customization options are divided into seven main sections. Each section then includes a large number of further customization options. This all adds up to give you plenty of control over how your website looks.

As mentioned earlier, Make Plus includes a number of pre-built configurations called Style Kits. These allow you to instantly apply a group of customization options to your website that have been selected to compliment each other. This saves you a lot of time, compared to working your way through the large amount of options and settings.
After applying a Style Kit, you can still go through and tweak and of the settings that aren’t to your taste. This makes them a great way to get started, while still giving you creative freedom over the appearance of your website.

Once you are happy with the site-wide design of your website, including the typography, layouts, colours, and more. You can start creating the individual pages of your website. To do so, it’s a case of leaving the Customizer tool and switching to the back end of your website.
As Make Plus on works on pages, rather than posts, you must first create a new page to access the builder tool. Once you’ve created a new page, you can then either choose from one of the pre-built page templates, or start with a blank canvas.
Whichever option you choose, you can start building your page by adding one of the four section types.

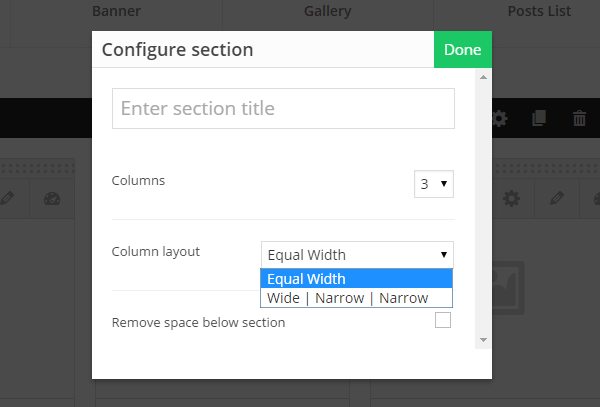
Each of your pages can consist of multiple sections. You can also include the same type of section as many times as needed, in order to build the perfect layout. As you add the sections to your page, they can then be customized to meet your needs.

If you are using the column section to organize the contents of your page, you can choose from one to four columns for your layout. You can also choose from two column width distribution options. Unfortunately, there is no way to manually set the actual width of the columns through the builder interface.
Once you’ve chosen your column layout, you can then add content to the area. This could be an image, or some text, or a combination of both. While you can’t add the text in-line, simply by clicking on the page, you do get to insert it easily enough, through the content editor.

You can also convert any of the columns into widget areas. Doing so allows you to switch to the Customizer, and then choose from any of the available widgets on your website. This gives you the ability to quickly add a wide range of elements to your page layouts.

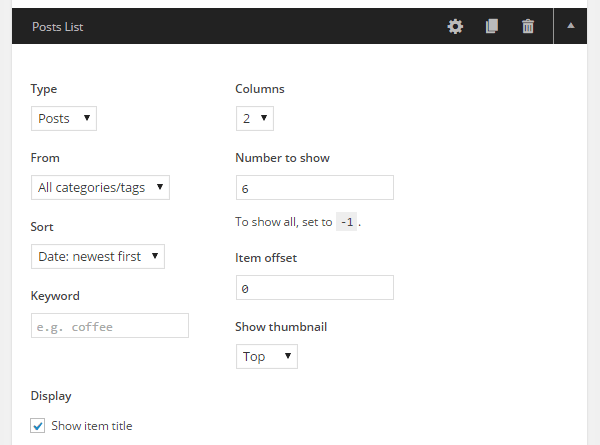
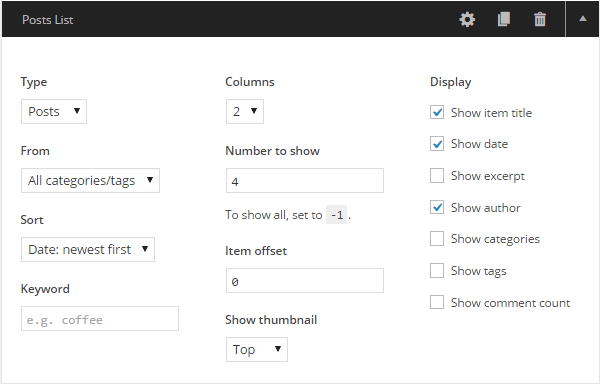
One of the other section types allows you to display a list of posts or pages on your page. This is great for creating custom post archives, or just displaying your latest blog content on your home page. Through the settings, you can choose how many posts to list, which post content to display, and how the posts are filtered.

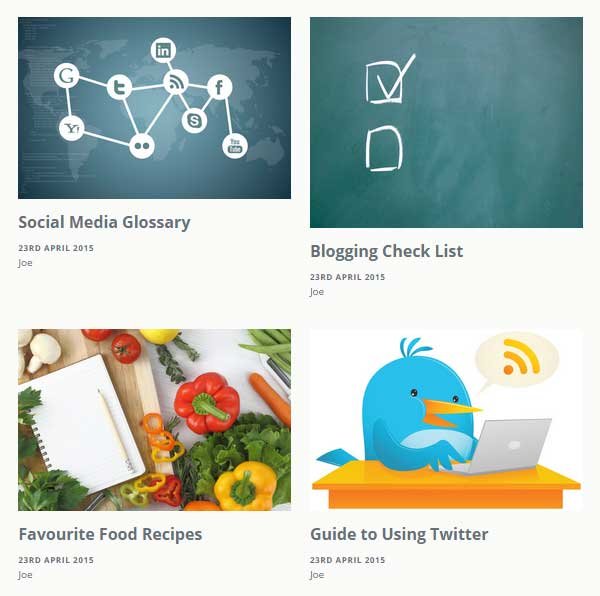
After creating a post list, the published page you are working on will display a list of the content from your website, in accordance with the settings you chose.

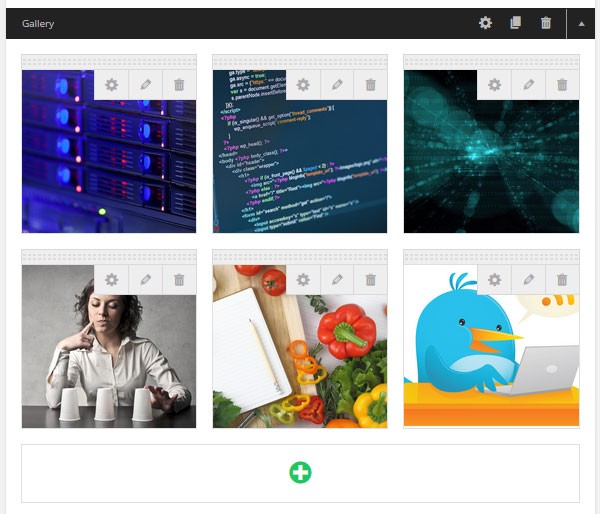
Each page can consist of any number or combination of the four main section types. This allows you to build pages with a wide variety of content types. This could include: text, images, galleries, post lists, plus any of the widgets that are active on your site.
Once you’ve added more than one section to your page, you can easily change their order by dragging and dropping them into place.

You can also just as easily delete or duplicate any of the sections as needed. Once you are happy with your page layout, you can preview it, or publish it, in order to view it on the front end of your website, and experience it as your visitors will.
You are free to create as many custom pages for your website as you need, including the home page and multiple inner pages.
Support and Documentation
There is extensive online documentation for both Make and Make Plus on the Theme Foundry website. This includes a getting started guide, and information on the individual features and components of the theme and plugin.
Registered Make Plus users can also search the documentation and user support questions, as well as open new support tickets.
As the Make theme is available for free, through the WordPress.org theme repository, this theme is also supported through that website. Users are free to post their queries on the Make theme support forum.
Make Plus Pricing Options
Make Plus is a premium plugin that runs alongside the free Make theme. The plugin is available on four pricing options:
- Make Plus: $99 – use on any websites you own
- Make Plus Developer: $299 – use on unlimited client websites
- Foundry Pro: $199 – all themes and Make Plus, for use on any websites you own
- Foundry Pro Developer: $399 – all themes and Make Plus, for use on unlimited client sites
All options include one year of access to support and product updates. After that year is up, you can go on using the themes and plugins unsupported, or renew for a further year.
There is also a 30-day money back guarantee available, allowing you to try the Make Plus upgrade risk-free.
View the Make Plus pricing details
Make Plus Review Conclusion
The Make theme and the Make Plus plugin tools are certainly easy to use. Using the WordPress Customizer to configure your website works really well. Through the Customizer you get access to a very extensive set of options and settings for defining how your website looks and is arranged.
After using the Customizer to personalize the site-wide settings, it was a little bit disappointing at first to discover that the actual page building takes place through a back end editor, rather than a front end builder interface.
However, the back end builder is intuitive enough, and its constraints actually might be a key selling point of Make Plus.
While Make Plus might not be as powerful as a tool like Upfront, I found it easier to get started with, and create an attractive website design with custom page layouts. Although Make Plus might lack the range of elements that can be inserted into your pages, and full on, drag and drop, front end visual editing, it makes up for that by being easier to pick up and create something attractive with.
The comparative lack of freedom you get with Make Plus, compared to some other WordPress page builder tools, such as Upfront, does actually help make it a better choice for those new to website design. It also means its a good choice for those who don’t want spend too much time learning a new tool, or getting bogged down in the finer details of the design of their website.
If you don’t want or need total control over how your website looks, or aren’t ready to dig into the code, then Make Plus is a great choice. You can still customize countless visual aspects of your website, such as fonts, colours, layouts, headers and more; however you don’t get that fine-grain control, such as column widths, and border sizes, that could slow you down.
Make Plus is user friendly and straightforward, while still giving you a decent amount of control over how your WordPress website looks and is organized. If you don’t need that high degree of freedom, or detailed control over every aspect of how your website looks, then Make Plus could be just what you are looking for.
Find out more about Make Plus today