Builder is a WordPress theme from the iThemes team. Unlike most premium WordPress themes however, Builder gives you the ability to create custom layouts for your WordPress website.
Builder allows you to combine the available modules to create your custom website layouts. Some of the modules on offer include the header, footer, navigation, and main content areas. You are free to create as many custom layouts as you need, and then apply them to the different pages of your website. This could include the home page, individual posts, archive pages, and much more.
Builder also includes a style editor tool which allows you to modify how your website looks, without the need to edit the CSS code yourself. Through the editor you can personalize the fonts, colours, and many other aspects of your website.
These features all combine to make iThemes Builder a powerful WordPress website builder tool that can be used alongside any of the 90+ child themes available for it.
In this review we will take a look at the features of Builder, how they can be used, and who this WordPress theme is a good fit for.

iThemes Builder Features and Capabilities
The purpose of this tool is to enable non-coders to create their own custom layouts for their WordPress website. Whether you want to simply build a custom home page layout, or create multiple purpose built layouts for each individual page on your website, Builder gives you the tools to do so.
The main coas mponents of the Builder theme are its Layout Editor, the Views, the Style Manager, and the Builder Blocks add-ons. We’ll now take a look at each of these elements in detail, before seeing how easy they are to use.
Layout Editor
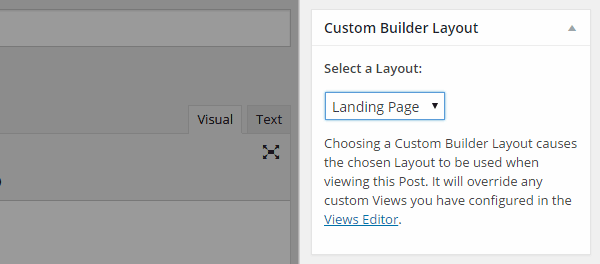
The Layout Engine or Layout Editor is one of the core components of Builder. This part of the theme allows you to create an unlimited number of custom layouts for the pages that make up your website. When creating a new post or page, you can choose which layout you’d like to be applied to it from the newly added Custom Builder Layout menu box.

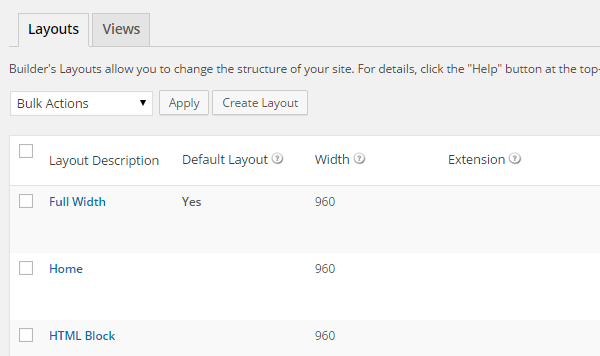
After enabling the Builder theme on your website, you get access to a selection of pre-built layouts. These cover common page types such as: full width layouts, home pages, and landing pages.

From the layout manager screen, you can easily duplicate a layout to quickly create a copy for use as a foundation for a new layout. You can also create a new layout from the layout manager screen.
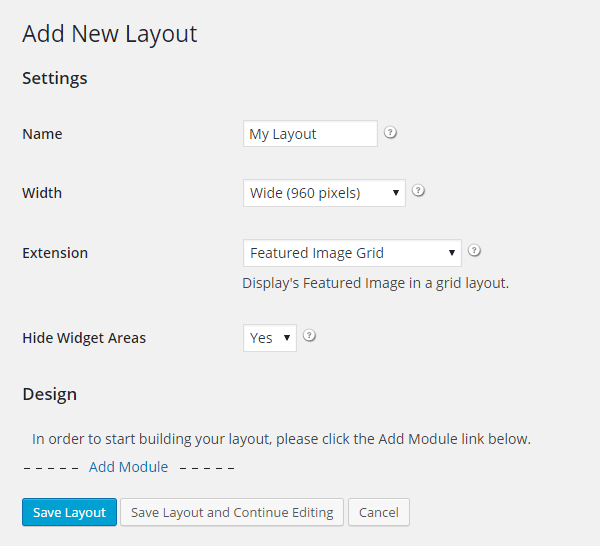
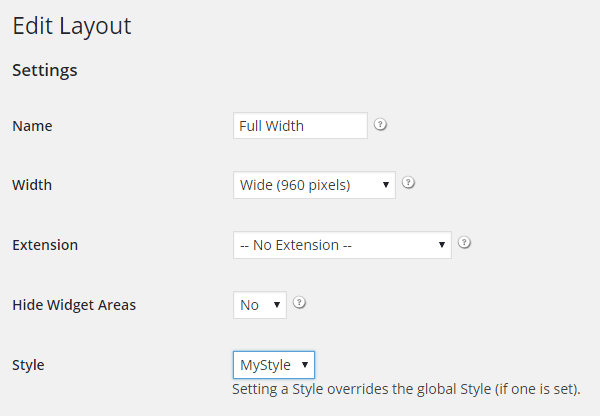
When creating a new layout, you can set the width, choose an extension, and decide whether to include a widget area or not.

The Builder extensions add additional code to a layout that might not be present in the child theme you’ve chosen. This code could include additional content, styling changes, or new features.
Some of the extension options you can choose from when creating a new layout include: featured image grid, magazine layout, portfolio layout, and teasers. This means that even if your chosen foundation child theme doesn’t include these elements, you can still quickly add them to your site.
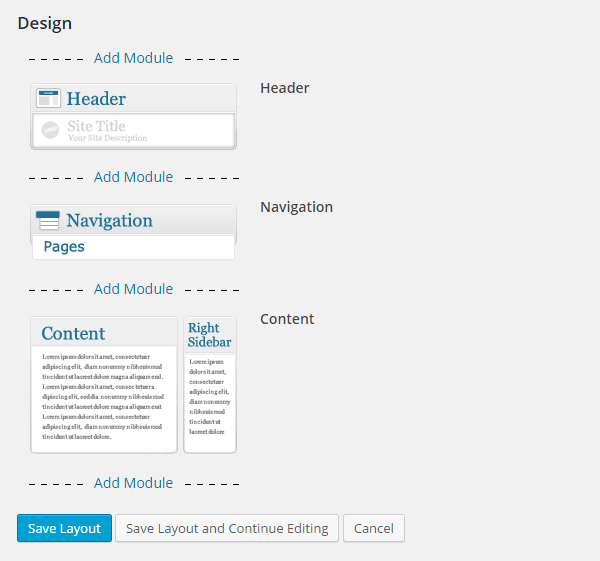
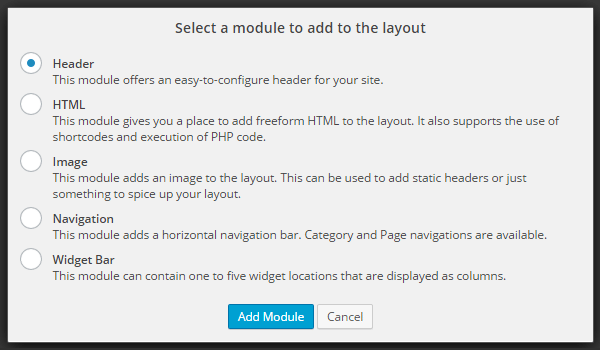
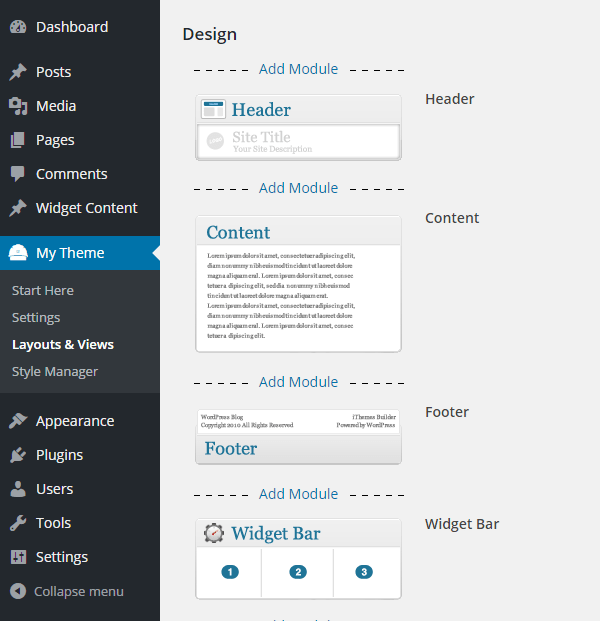
Once you’ve created a new layout, you can then start building it by adding modules to it. The module choices include: a content place holder, header, footer, custom HTML, image, navigation, and a widget bar.

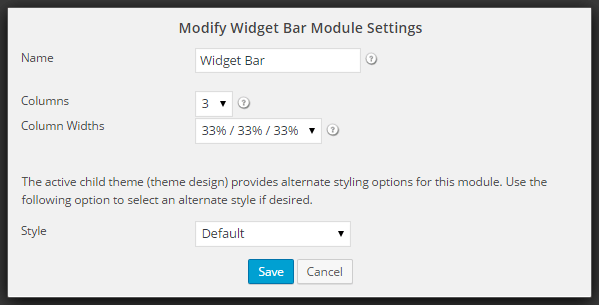
As you add a module to your layout, a set of options and settings specific to that module are displayed. These settings give you the ability to customize how that module will be displayed and what it will contain. The list of modules is shorter than those you would find with some of the other modern WordPress builder plugins, such as Make Plus or Thrive Builder, but it does cover all the most useful options.
The interface for adding the modules and building the layout isn’t as advanced as some of the other WordPress page builder tools we’ve looked at. There is no real attempt at giving you a preview of what your layout will look like to your visitors. The lack of drag and drop does make adding the modules less user friendly than it could be. However, its simplicity does make it easy to pick up and start using.

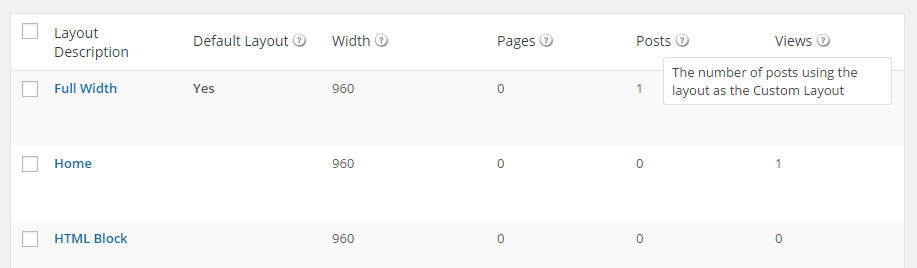
One of the nice things about the layout manager on your site’s admin area, is that it makes it easy to see which posts and pages are using each layout. This can give you a good idea of which pieces of content on your site will be affected, should you make any changes to a layout.
Views
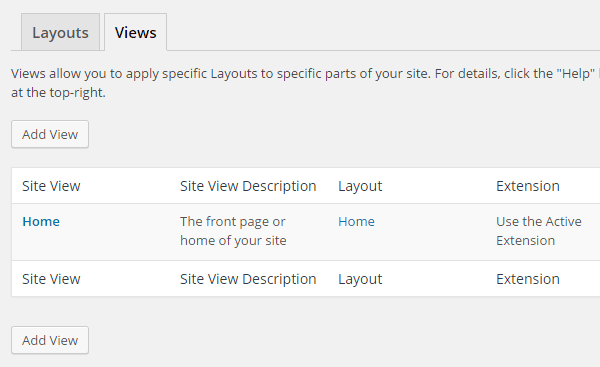
The Views feature of Builder allows you to define where your layouts are used on your website. While you can easily apply layouts at the individual post or page level, you can also set their use at a higher level.
An example of this would be setting one layout to be used for the home page of your site, another layout for all posts, another layout for a specific post type, and another for the category pages. Some of the views on offer include: 404 error, attachment, author archive, pages, tag archive, and search results pages.

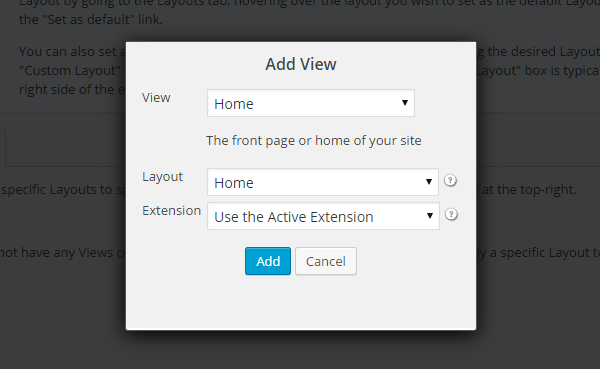
When setting up the views, you simply choose a view from the drop down list, and then select which layout should be applied to it.

The views feature is pretty handy as it allows you to define when and where your layouts are used. This then helps to create a consistent look throughout your site. You are still free to override this at the individual post and page level. This gives you the ability to apply a custom layout, such as a landing page layout, to a single page if necessary.
Builder Blocks
Builder Blocks give you the ability to add features to your website, without the need for them being hardcoded into the theme. This allows the developers of Builder to follow theme design best practice and keep design separate from functionality.
By enabling the optional Blocks that are relevant to the type of website you are building, you can then manage and publish specific content more effectively.

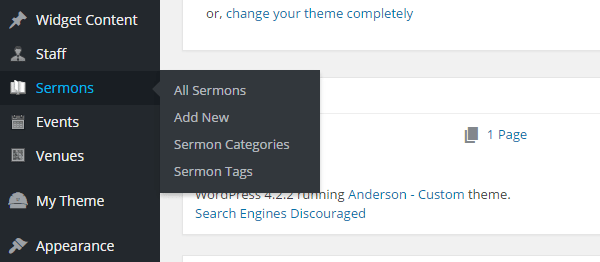
The available Blocks have been built for publishing content related to restaurants, events, churches, and audio. Depending on the Block, once its plugin has been enabled on your site, you will then get a new custom post type to use for publishing related content.
The Blocks then let you publish information about your staff, forthcoming events, restaurant menus, or audio recordings, depending on the type of website you are building.
Style Manager
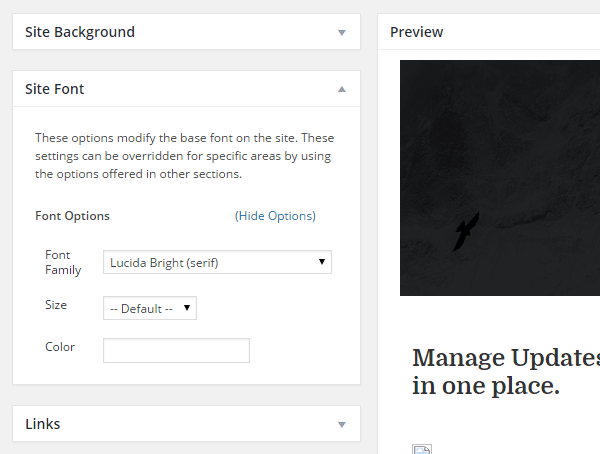
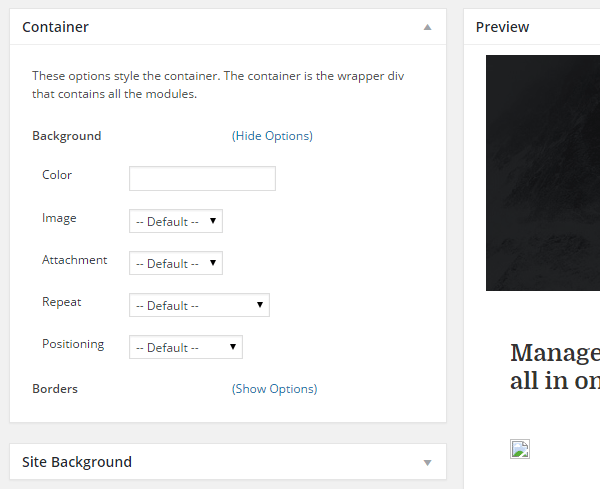
The Style Manager tool gives you the ability to customize the appearance of your website. This covers elements such as the background properties, fonts, link styles, headings, navigation, footer, header, content areas, and much more.

The Style Manager gives you a live preview of your customizations as you make them. This is very helpful as you don’t have to commit to any changes until you are happy with them.
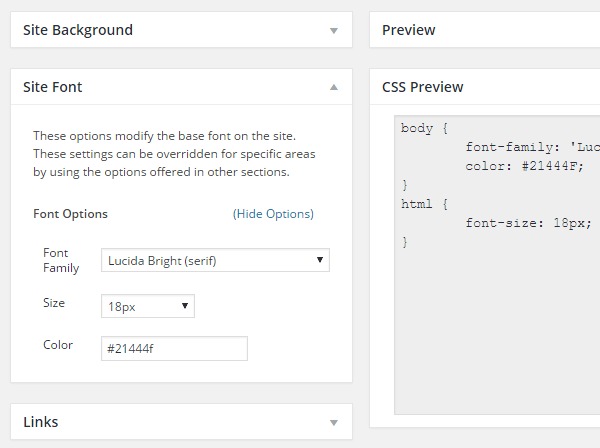
One particularly nice feature of the Style Manage is that when you use the menus and settings to change the appearance, the CSS is displayed. This is great for those that want to learn CSS and see the underlying code of their choices.

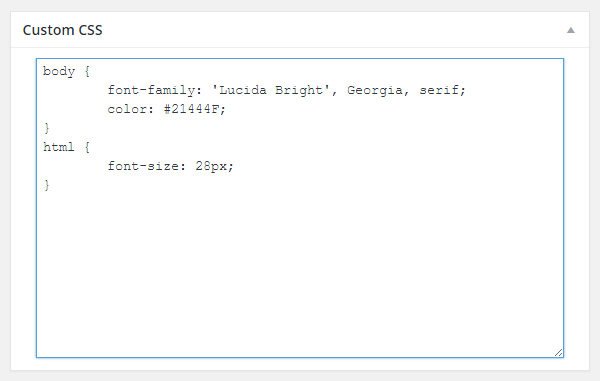
The Style Manager also includes a custom CSS panel. This allows you to add your own CSS to style the appearance of your site. If there are any areas of your site you wish to personalize that aren’t covered by the visual editor, the custom CSS panel makes it possible to still apply those changes.

Anything you add to the custom CSS panel is previewed in the live preview panel. This makes it easy to not only see what your changes will look like to your visitors, but also ensure that you entered the correct CSS.
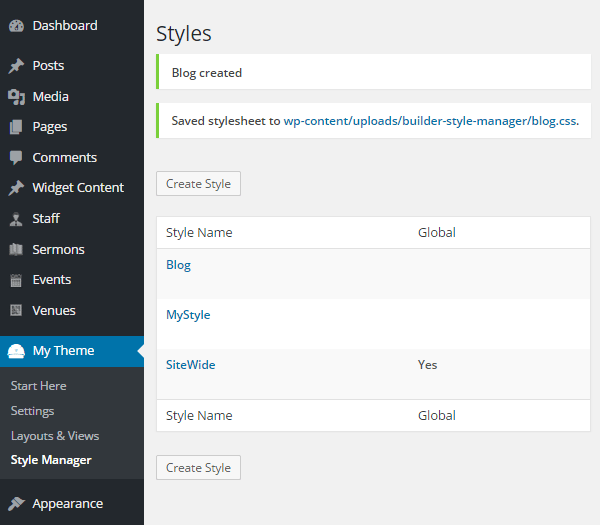
As the manager lets you create multiple styles, one recommended approach is to create a master style that is applied to your entire website.

You can then create additional styles and apply them to your individual layouts as needed.

This functionality is added to your site via the Style Manager plugin, which is included in the Builder package.
Builder Child Themes
At the time of writing, there are over 90 themes that work alongside Builder. These child themes apply their own unique designs to your website, and then the functionality of Builder lets you customize them to meet your needs.

The themes cover a range of uses including: ecommerce, blogging, business, portfolios, landing pages, and events, plus a whole lot more. Some of the older designs are looking a bit dated now, but the newer releases are all fully up to date. Some of the highlights include:

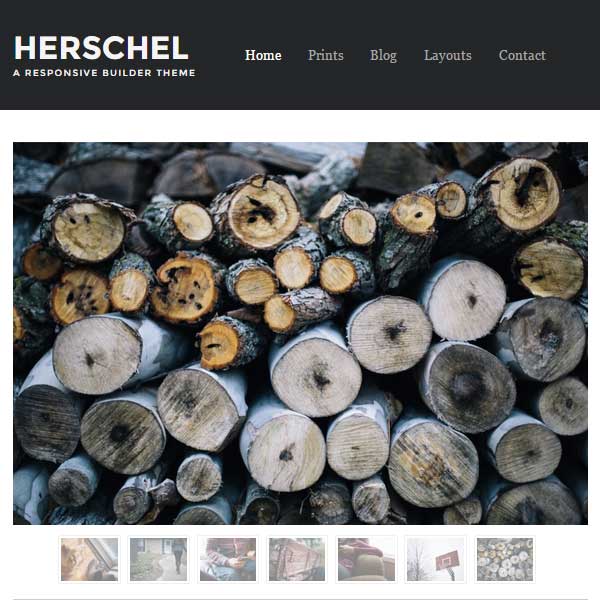
The Herschel Builder child theme is a great choice for showcasing photographs or other forms of visual artistry. This theme will also work well for anyone who wants to sell their prints online.

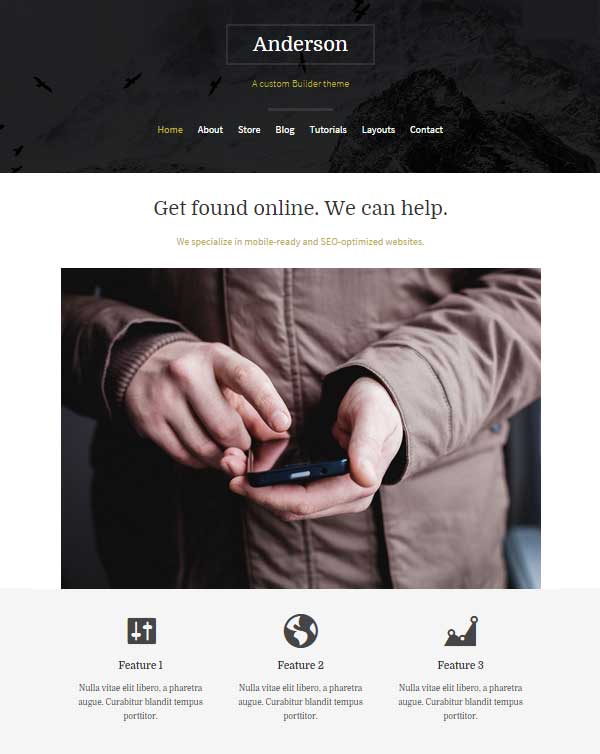
Anderson is the child theme that’s been used for this review. It’s a good choice for anyone who wants to promote their services online, whether as a freelancer or business. The theme includes custom Exchange styles, so adding an online shopping cart to your website isn’t a problem.
Depending on the pricing plan you choose, you will either get access to all of the Builder child themes, or just one of the starter designs.
iThemes Builder Review: the User Experience
After enabling the Builder theme on your website, you are then prompted to select a child theme to use as the foundation for your design. As mentioned earlier, there are over 90 child themes to choose from and many of them are suitable for use without any customization.
However, if you are choosing Builder for your website, you probably will want to customize your website to create a personalized design.
Builder and its child themes give you the option of simply customizing the appearance of any of the layouts that are included with the child theme, by using the Style Manager, or creating your own custom layouts from scratch.
The Style Manager tool gives you a visual interface with a live preview that makes it easy to change many of the appearance settings of your site, without the need to edit any of the underlying CSS yourself.

If you do want to get more creative, then you can switch to the Layout editor and use the available modules to build your own custom website layout.

Each module has its own settings that allow you to customize how they work and look. The module settings are tailored to the module are you currently working with.

The layouts you create with Builder are applied to the whole website – you aren’t simply creating custom layouts for the page content areas, but for the entire site. This includes the header, footer, sidebar, and navigation areas. This makes Builder a true website builder tool, rather than a page builder tool.
As mentioned earlier, you can create multiple custom layouts, and then use the Views feature of Builder to define where each of those layouts are used on your site. This means you can create a layout and apply it to the home page of your site, build another layout for individual posts, and one for the category archive pages. Layouts can also be set at the individual post level, giving you plenty of flexibility when it comes to deciding how each piece of content and the sidebar, header, and other areas around it should look.

As you can see the Builder layout builder interface isn’t quite as modern and advanced as some of the other options out there for WordPress. However, it’s perfectly useable and does the job.
It’s worth pointing out that Builder doesn’t give you the ability to create custom post and page layouts, such as adding columns and other layout elements to the post and page content areas. However, you are free to add another plugin to your site to take care of this, such as the popular free Page Builder by SiteOrigin.
Support and Documentation
Builder comes with a lot of support materials that its users can access. This includes the Builder codex which links to many articles and documentation covering how to use the various features of the tool.
There is also a collection of video tutorials that cover the different elements of this theme. These are worth checking out if you want to get a better idea of how Builder can be used to create custom website layouts.
Users can post their questions and interact with other users at the iThemes support forums. If you want to get a better sense of what you can and can’t do with Builder, the FAQ and tips and tricks pages are good places to look.
iThemes Builder Pricing Options
iThemes Builder is available on three pricing plans:
- Foundation: $80
- Developer: $150
- All Access: $197
The Developer and All Access plans include all of the Builder child themes, as well as any that are released in the 12 months after you’ve made your purchase. All plans include one year of support and updates.
You can view the full details on the pricing plans page.
iThemes have also created a Toolkit package which includes access to all of their 200 themes, 36 plugins, 500 hours of training materials, and other premium services. This is great if you want to get everything you need in one package to start offering professional WordPress web design services to clients.
iThemes Builder Review Conclusion
Builder and its many child themes is a great option for anyone looking for an easy to use tool for building custom layouts for their WordPress website. The basic but intuitive layout builder is easy to get started with and the lack of bells and whistles helps to ensure that new users won’t get overwhelmed.
The Style Manager works well and allows you to customize many of the elements of your website with ease. The Views feature is another nice aspect of Builder which really simplifies the process of assigning different layouts to the different areas of your website.
If you like the look of the child themes available for Builder, but have no desire to create a custom website or personalize one of those existing designs, I’d still recommend Builder. This is because its features do give you the option of making changes to the styling and layout of your website in the future.
As your needs grow, design trends change, or your preferences evolve, it’s nice to have the ability to update the look and feel of your website, without having to undertake the major task of switching themes or hiring a developer to give your existing template an overhaul.
Builder makes it easy to make those changes yourself, and with the number of child themes available for it growing all the time, using Builder as the foundation for your website gives you plenty of flexibility and options for the future.
Builder is probably more basic than some of the more recently released website and page builder tools for WordPress. However, this works in its favour thanks to how easy it is to get started with. This combined with the many good child or starter themes available for Builder, makes it a good choice for anyone who doesn’t want to build their custom website from scratch, but would rather have the ability to make more subtle changes to an existing template now or in the future.