Having a pretty website with lots of great content is important if you want to capture the attention of readers. Unfortunately, if your page loads too slowly readers may never see your content. Why? You only have a few seconds to grab their attention and keep them from moving on to the next site. Readers don’t want to wait on your content to load. The longer the wait the more likely you’ll lose them.
For this reason it is extremely important to optimize your page loading speed. There are several good tools online to help measure your speed and troubleshoot problems. One of the most popular tools is Google PageSpeed Insights.
PageSpeed Insights

Google PageSpeed Insights is a free-to-use online tool that will test the loading speed of any website, identify problems, prioritize them, and give suggestions for fixing those problems.
For this article I’m using my own site which uses Divi from Elegant Themes as a basic blog. I’m showing what needs to be fixed, what suggestions the tool makes, and how I fixed them. The score gives results for both mobile and desktop. I’m focusing on desktop. Some of the mobile issues will be solved along the way.
Most of these problems will be solved by using plugins. When deciding on a plugin, stick with the plugins that have been updated recently and have a good reputation. Many plugins will solve more than one problem.
A word of caution – some plugins don’t play well with others because they both try to do the same work. This might have a different effect than what want. I recommend trying them on a test site before using them on your primary site. Not just the plugins themselves but also the plugin combinations. Before trying plugins on your live site, make sure you have a recent backup.
My Score

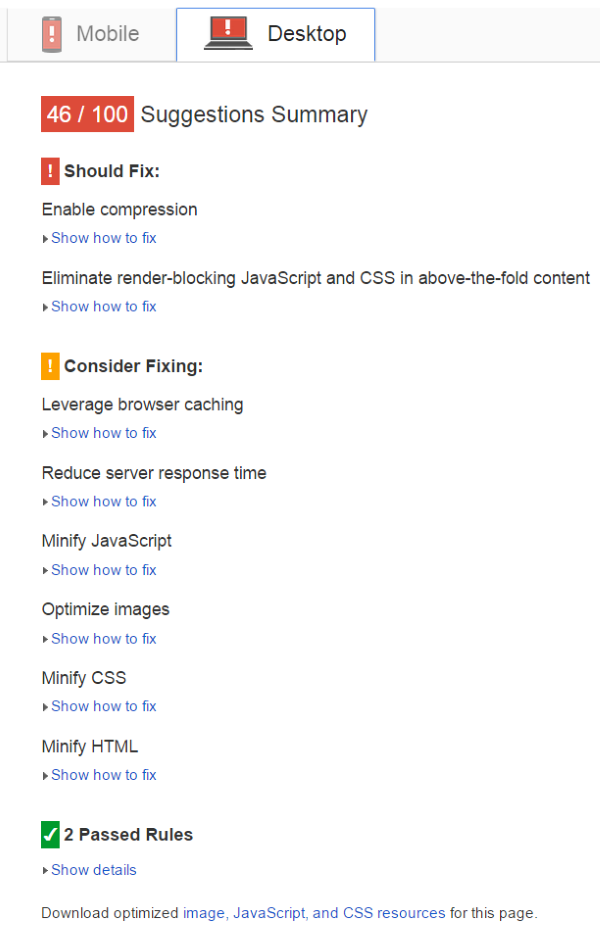
My score is a terrible 46. The first thing to notice is there are three different sections in the results:
- Should fix (2 items)
- Consider fixing (6 items)
- Passed (2 items)
Each section expands to show what the problems are and they give advice on how to fix them. I’ve found it’s best to start with the first item and go in order. Solving them in order will also solve other issues on the list.
Note – I even had a few failures along the way. I included them so you could be aware of possible issues.
Should Fix
I have two items that need immediate attention:
- Enable compression
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
Enable Compression
My most important issue is that I’m not using compression. It shows that I can reduce my file transfer size by 79%. This can be done using gzip or deflate.
WP Performance Score Booster

This free plugin has gzip compression and will solve several other problems such as CSS and JavaScript issues by removing query strings, adding vary: accept-encoding header, and set expires caching. I chose it because it has a 4.7/5 with over 10,000 active installs. It was developed to speed up page-loading and improve page score tests.
This gave me a score of 78 with a message to reduce server response time. This is has a lot to do with my hosting plan. I’m fixing this by moving my website to a new hosting plan. That’s beyond the scope of this article.
One cool thing about this is it solved some of the major problems with the next issue: Eliminate render-blocking JavaScript and CSS in above-the-fold content. This issue has now been moved to Consider Fixing. It also completely fixed Leverage Browser Caching. The site is now passing 4 rules where before it only passed 2.
Reduce Server Response Time
The odd thing about this is the server response time went up from .96 to 1.4. Reduce Server Response Time was now in Should Fix. This called for a caching plugin.
W3 Total Cache

W3 Total Cache is by far the most popular plugin for speeding up your website’s server performance. It has almost a million active installs and a rating of 4.4/5. It optimizes your site through caching. You can choose the different caching options individually. They include page, database, object, and browser. It will cache future expire headers and entity tags, feeds, and search results. It also has features for minifying your JS, CSS, and HTML. It will speed up your Google PageSpeed score at least 10 times when it’s fully configured.
I tried it with all the caching features turned on. This took my score to 86. For the first time my site is now in the green and all the problems I had were under Consider Fixing. It now passes 5 rules including server response time which now says “server responded quickly”.
Consider Fixing
When I first ran the test this section had more issues than when I finally got to it. Many of these issues were solved when I fixed problems in the Should Fix area.
Problems originally included:
- Leverage Browser Caching
- Server Response Time
- Minify JavaScript
- Optimize Images
- Minify CSS
- Minify HTML
Here’s a look at the current problems.
Eliminate Render-Blocking Javascript and Css In Above-The-Fold Content
JavaScript and CSS can that is above the fold can slow down page loading by placing too much load on the browser. They have to load before anything else above the fold can load.
There are several ways to fix it:
- Defer loading
- Load asynchronously
- Inline them directly into the HTML
Here are the plugins I used to fix this issue.
Autoptimize

This plugin will minify (remove all unnecessary formatting and reduce the size of the file and load on the browser) and compress your JavaScript, CSS, and HTML. It will add expires headers and cache them. It will move your styles to the page head and scripts to the footer. Using advanced settings you can adjust it for your specific needs.
This will also solve a few issues such as minifying JS and CSS on down the list.
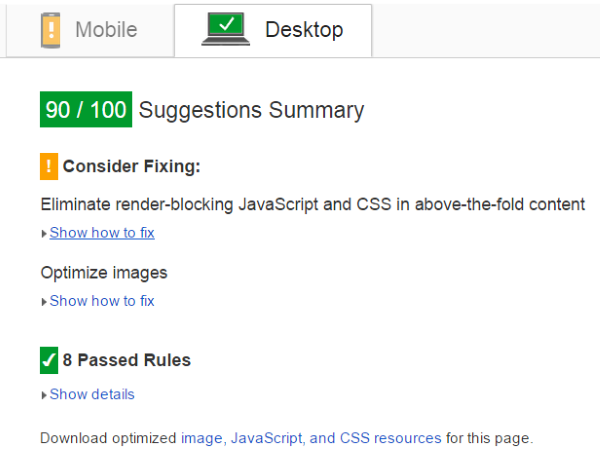
At first I just turned on the basic settings for HTML, JS, and CSS. This took my score to 88 and reduced the problems to 3 CSS resources. One was created by the plugin itself and the other two are Google fonts. It now passes 7 rules. It solved Minify CSS and Minify HTML.
Better WordPress Minify

The main purpose of this plugin is to minify your CSS and JS, but it also has a cool feature that lets you move your files to the footer or other locations (which is why I chose it). It uses an enqueueing system to improve compatibility with browsers, plugins, and themes.
When I installed it all of the layout settings for my theme were removed and all of my menus, images, links, etc., appeared to far left of the screen. Fortunately the formatting returned when I uninstalled it. It may have been something in the settings that needed to be adjusted. I’m sure this is a good plugin because it has over 60,000 active installs and a rating of 4.4/5. I only included this one as a warning that it might not work the way you need it to without some setup.
Since my score was 88 and I knew what the 3 issues were, I decided to move on to the next problem.
Optimize Images
Image size plays a large role in page loading speed. Sometimes you can use much smaller image size and a lower quality without much visual difference when viewed on the web. This not only speeds up loading time and uses less bandwidth, but also speeds up backup time and reduces storage space on your server.
EWWW Image Optimizer

This plugin will automatically optimize your images as you upload them and convert your images to the format that produces the smallest size. It will also optimize images that you’ve already uploaded. You can also have it to apply lossy reductions for PNG and JPG images.
When I installed it there were several files that it wanted me to locate and install. I think this plugin would work great with all of the files installed, but I decided to find one that worked out of the box.
WP Smush

This plugin will reduce the file size of images without reducing quality. It does this by stripping out hidden information. It will analyze your files and tell you how many images need to be smushed. You can smush them in bulk.
The free version doesn’t smush anything over 1 MB and will only smush 50 at a time. For more than that you’ll need WP Smush Pro, which will smush images up to 32 MB with no limit of how many at a time. It makes a backup of the originals if you need them. Prices start at $19 per month.
I had 114 images that needed smushing. 8 of these images were over 1 MB. I decided to fix those by hand. It smushed 98 images and reduced the file size by 4.79 MB (8.82%).
This took my score to 90. Google Insights identified 5 images it didn’t like but none were over 1 MB. They ranged from .7 KB to 17 KB.
Optimizing Images by Hand
You can optimize images by hand by resizing, reducing the quality, and changing the format. One of my favorite and most used tools for handling images is Paint.NET. It’s a free image and photo editing app for Windows that has lots of features to reduce the file-size. What’s your favorite?
Minify JavaScript, CSS and HTML
I thought I fixed this…
As I was working through the other issues I saw that the only message to minify was for JavaScript. Once I optimized my images all three issues returned. I retraced my steps to figure out what happened.
By trying Better WordPress Minify and then turning it back off, my messages to minify CSS and HTML came back. My score dropped to 88 and I was now back to having 5 passed rules. I turned on the minifying features of W3 Total Cache and it now passed all minifying issues. I now had a score of 88 and it passed 8 rules. Also, it had six files above the fold. I knew I had solved a few of these, so I must have changed something.
I did some troubleshooting and found that I had turned off Autoptimize when I had the issue with Better WordPress Minify earlier. I turned Autoptimize back on, turned off minify from W3 Total Cache, and cleared the cache (very important step!). I now had my score of 90 back and the site passed 8 rules. It was back to three CSS files above the fold and a message to optimize images.
Based on my past experience I decided not to waste time on these files. I think Google hates images of any size (no matter how small I get them I still get a message to reduce the size) and to go from a PageScore of 46 to 90 is a win in my book. I’ve learned the hard way to stop while you’re ahead.
Final Score

My final score was 90/100. The plugins I used to get this score are:
- Autoptimize (all features turned on)
- W3 Total Cache (only page caching features turned on)
- WP Performance Score Booster (all features turned on)
- WP Smush (free edition)
For the record, the mobile score went from 36 to 78. To fix it I would have to optimize my images and files for mobile.
Final Thoughts
Your visitors, Google, and other search engines hate websites that load slowly. Using Google PageSpeed Insights you can know exactly what the problems are and get tips on how to solve them. A handful of free plugins is all you need to go from a slow site that Google hates to a fast site that Google loves. Just be careful experimenting – some plugins don’t play well with others.
I’d like to hear from you. Have you optimized your WordPress website using Google PageSpeed Insights? Was your experience anything like mine? Did you use different plugins to solve the problems? I’d like to hear about your experience in the comments.
I’ve just been through the same thing on a site I was building for a client but tried to use as few plugins as possible.
The results:
Mobile: 99/100
Desktop: 99/100
UX EX: 100/100
Results: https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.butlerhouse.co.uk
The only reason it doesn’t hit 100 on all 3 is because I’m using Google Analytics!
I did this with the aid of only 2 plugins and no CDN which is pretty impressive considering the site is also on shared hosting.
The plugins I’ve used are:
WP Smush
This I used for image compression throughout the site.
Wordfence
This is a security plugin but I also have their Falcon Engine enabled which sorts out your page caching.
All other speed related issues I have solved using my own WordPress framework which has all the basics I need pre-set in the .htaccess file (Gzip etc) and the rest in my functions.php file. Lazy loading of images is also on the site, however this I’ve not enabled on the homepage itself yet.
One useful thing that I’ve also done is ditched the style.css file completely, I don’t load this in at all. Why? How? the reason is that it’s another HTTP request, I don’t need that. I’m basically using Grunt to output Sass into a .php include which is called into my header.php file between a style tag. I do exactly the same with the JavaScript in footer.php as well. This technique might seem mad and go against everything that you have learnt before, but the reality is I still have complete control over all my files. I still only update the code in one place.
I’ve written a bit about this here: http://www.robwatson.net/sass-wordpress-pagespeed-insights/
Obviously this isn’t for anyone who is scared of touching code, but if you want to avoid a plugin which I’d advise, you should look at alternatives.