
The best way to give your readers directions to a specific location is to use Google Maps. You could just give them the address, but Google Maps gives them much more information. Google Maps are especially important if you have a business with a physical location or you want to show information about an event. No matter what the purpose of your map is you can custom tailor the map to your needs.
Here are a few of the many advantages to adding Google Maps to your WordPress website:
- Allow readers to get directions to your location
- Shows your location in Street View
- Shows images
- Shows multiple locations to help readers decide which of your locations they want to visit
- Gives current traffic conditions
- Shows road closers
- Shows weather conditions
- Shows how long it will take to get there
- Shows the map in various travel types: road view, biking, terrain view, or a hybrid view
- Helps improve your local SEO
- Directions can be printed for use by your visitors
- Keeps your readers on your site
Google Maps are easy to integrate into WordPress and easy for users to use and navigate. Integrating Google Maps is free and easy using plugins. Of course for a small fee you can add lots of extra features. Maps can also be added to your site manually. Here is a look at a few ways to add Google Maps to your WordPress website.
Adding Google Maps to Your WordPress Site Manually

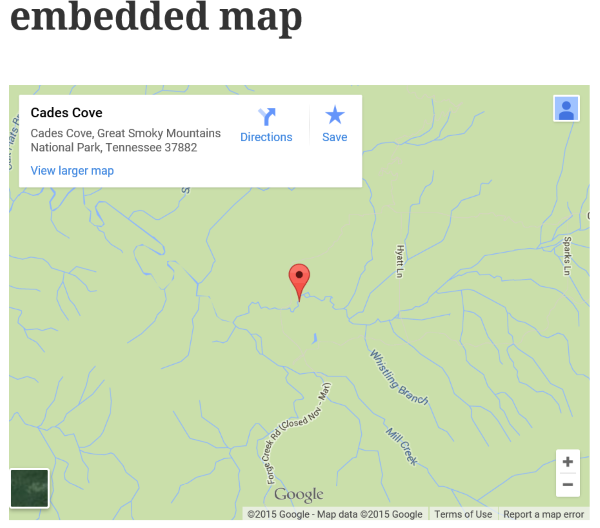
You can easily embed a map into your posts by hand. Go to Google Maps and enter the address you want and choose your zoom level. In the menu, select Share or Embed Map, choose Embed, and copy and paste the code into your post under the text editor tab. The map is embedded as an iFrame. Users can then get directions to the location you’ve set on the map.

Interacting with the embedded map is difficult. Users can moving around and zoom, but when they click to get directions they are taken to Google Maps. If they come back to your site they might only see the map without the option to get directions or any other information. When I tried this my only option was to see the larger map at Google. This works but if you want more features you need a plugin.
Adding Google Maps to Your WordPress Site Using Plugins
There are many plugins that will integrate Google Maps into your WordPress website. This will let users get the info they need without leaving your site. Many of them have the basic features, but there are a few that add something unique. I installed several and gave them a test drive. Here’s a look at the best plugins and the strengths of each. Most plugins have basic features and can be expanded as a pro edition.
WP Google Maps

This is the most popular Google Maps plugin with over 200,000 active installs and a rating of 4.3/5. You can place maps in posts, pages, or widgets using a shortcode without it creating iFrames. The maps are responsive. It has unlimited markers with animations, supports Street View, multiple map types (roadmap, terrain, satellite, and hybrid), routes, polygons, polylines, and much more.
Adding maps is easy. You click to add a new map, name it, set the size, zoom level, alignment, and type, set the address, markers, and any other settings you want and then save it. Then copy and paste the shortcode where you want your map.
The Professional edition is $19.99 and lets you create multiple maps, lets visitors get directions to your markers, adds descriptions and categories, multiple marker icons, multiple polygons and polylines, shows visitor’s location, and much more.
It’s easy to see why this one is so popular. It has most of the features that anyone would need and it’s not very difficult to set up. The maps look great and they’re easy for readers to use.
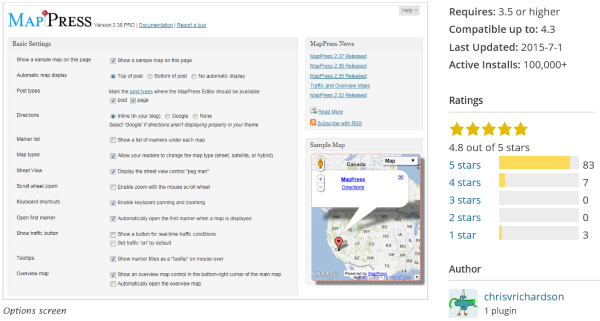
MapPress Easy Google Maps

This plugin creates an interactive map with driving directions and custom HTML markers. The markers can be pictures, links, etc. You can create multiple maps in a single post. You can add markers for any address, drag markers to any location you want, or place latitude and longitude locations. It supports Street View. It even gives traffic conditions in real time. You can even use shortcode ID’s in order to choose which map and settings to show. If you like programming there’s a programming API so you can create your own map plugin.
Setting it up is simple. You select the post types that the map will display on, where it will display within the post, and how directions work. You adjust the map controls, alignment, POI, localization, size, etc. You can even install your own CSS to style it to match your website.
The Pro version is $29.95 for 3 sites and $49.95 for unlimited sites. Both include one year of updates and support. Added features include custom markers, mashup maps, widgets, lists, generated maps from custom fields, no backlinks to MapPress, and more.
This one has a lot of features but it isn’t bogged down with settings. It’s just simple. I also like that it has customized icons. You can place images as markers.
Leaflet Maps Marker

This one works to be the most comprehensive plugin for Google Maps. It allows you to show locations and directions on any page or post. You’ll have your own individual Geo-CMS code. It has over 1000 icons and markers and you can set a popup description for the markers and organize them in layers. Maps are placed with a shortcode. Maps can be exported.
You can adjust zoom level, size, etc. It uses maps from multiple sources including Google Maps (which displays road, terrain, satellite, and hybrid), Bing (which displays road, aerial, and aerials + labels), Open Street Map, Mapbox (which displays road and satellite), and any custom WMTS-map you want.
There’s also a Premium edition that starts at 29 Euros that uses HTML5, displays GPX tracks, uses geolocation, minimaps, uses QR Codes, integrates with GeoJSON, and lots more.
To use it you just create a marker by selecting Add New Marker, name it and enter the address, save it, and then copy and paste the shortcode it gives you into any post or page. If you have the Pro edition you can adjust the size and add a layer if you want. It also adds a button in the visual editor so you can choose your maps from there. This is definitely one of the most feature-rich plugins for Google Maps. It looks great and is easy to use.
Google Maps Widget

This one places a Google Map in a widget that will open the map in a larger lightbox window when you click on it. You can also display the map in any page, post, or custom post type.
All of the settings are done within the widget. You can choose the size and type (road, terrain, or hybrid) for the map. You can use the default pin or specify a URL for a custom pin. You can choose from several free custom color schemes. Create text both above and below the map. You have the same settings for the lightbox that are set independently of the regular widget.
Premium support is $19. You can unlock premium features for free just by subscribing to their mailing list. Unlocked features include shortcode support, 3 thumbnail map skins, and 2 lightbox skins.
To use this one you drag and drop the widget where you want it and type in the address on both the regular widget and the lightbox tabs. That’s all you need to do unless you want to customize the widget.
I like that is shows the map in a smaller widget and then opens up into a larger lightbox when clicked. This lets the map be on every page or post that shows the sidebar and it stays out of the way until readers want it. Another thing I like about this one is you can place as many widgets as you want so you can display multiple maps.
WP Google Map Plugin

The free edition of this one lets you create unlimited locations and maps, and display them in pages, posts, and widgets using shortcodes. You can choose from 500 markers or create your own. It will display road, terrain, satellite, and hybrid. It’s responsive. It will show real time traffic conditions using the Traffic Layer. It will show bicycle routes using the Bicycle Layer.
To create a location you just name it, give it an address (you can also use a geocode or longitude and latitude), write a message, and choose a marker image. To create a map you give it a name, set the height, choose the zoom level, type, choose a location that you’ve already created, choose a layer, choose a few settings, and you’re done. Now just go to your list of maps (under Manage Maps) and copy the shortcode to paste into your content. You can edit any of the maps you want.
The Pro edition starts at $17 and adds a lot of new features. You can define overlays with a built-in interface, design your own skins, turn off roads, places, and water, display polygons and polylines with customizable options, Contact Form 7 integration, filter by location, and lots more.
There are a lot of features that you can manage in the dashboard. You can ignore them if you want. You can create and manage locations, maps, and marker groups. You can also set the zoom level, pan, scale, and you can turn off overview and Street View for each map individually. It isn’t clear where to find the shortcodes. I found them located in the Manage Maps tab.
CP Google Maps

This one lets you add Google Maps naturally to your posts by placing geolocation information within the posts themselves. It also shows markers of posts within similar categories. You can choose how many markers are displayed. When readers mouse-over a marker it will highlight the article it belongs to. There are lots of customization options. For example, you can customize the markers, zoom levels, size of the map, map type, language, location within the post, and lots more.
It has more settings than most, but it’s still easy to use and you can ignore most settings if you want to use the defaults. The free edition lets you adjust the map size and zoom, type, language, whether or not to allow for dragging, to show info bubbles, and to show a featured image. You can also choose post information such as how many related posts to display, and the types of options to display.
There are two Premium editions available. The first is the Professional version for $19.99 that allows you to load all points in a specific category, post, or tag, draw shapes and routes, create a legend, display links, displays multiple maps, allows for styling, displays user location, generates dynamic points based on image data and geolocation information, and lots more.
There’s also a Developer version for $49.99 that allows you to design a contact form that is associated with the points, associates email addresses to points, sends emails based on those associations, uses images associated with a point, allows for CSV importing and exporting, and more.
A new section is added under the visual editor. This lets you create and add maps to posts and pages. Once you go through all of the settings you can add the map to the post by clicking a button to insert the map tag. The tag references that specific post so you can’t copy shorcodes but you can copy the location if you want to create the same map in a new post. All other settings will have to be set up for each map individually unless you want to keep the default settings.
Map List Pro

This premium plugin lets you display your locations in a list that is paged, sortable, searchable, and filterable. Users can search by text and location. It’s great for creating store locators, addresses, and contact lists. It has 35 styles that are customizable. You can create categorized locations, custom markers and icons, add featured images, add search forms to other pages, change map positions, show map only or show list only, show clustered markers, and lots more. All features and settings can be turned on or off.
Prices start at $19.
Final Thoughts
All of these plugins are easy to set up and use. Between them you’re sure to find the combination of features that you need. Practically all of them have a pro edition that doesn’t cost that much, so it won’t break the bank to get that one or two features that are not available in the free editions. They look great, are easy to use, and give your readers the information they need without leaving your website.
How about you? Have you integrated Google Maps into your WordPress website? Did you use one of these plugins, a different plugin, or did you use a different method? Tell us about it in the comments below.