Layers is an open source website builder for WordPress from Obox Themes. Although the list of builder tools for WordPress continues to grow, Layers aims to differentiate itself from the competition by not only being the easiest to use, but also by being available for free.
This tool gives you the ability to create multiple custom page layouts to help you build the website you’ve always wanted – without the need to edit any code. Layers has a familiar, yet unique user interface, and includes pre-built layouts, and custom widgets for adding content to your pages.
However, just because something is free, doesn’t mean you should use it. If a premium option includes better features, is easier to use, and saves you time, then the lack of a price tag suddenly doesn’t seem such good value after all.
So to help you decide if Layers is worthy of an investment of your time, this WordPress website builder review will tell you everything you need to know.

Layers Features: What Can This Builder Do
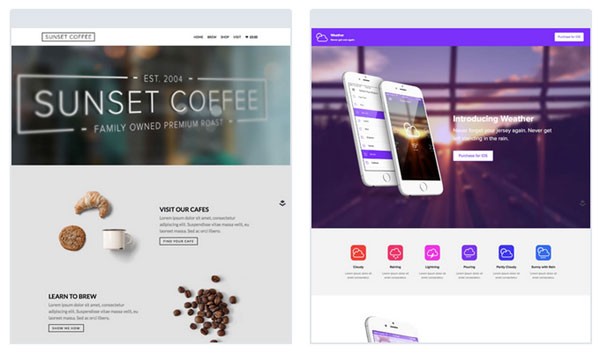
Layers is a theme that has been created to allow you to build your own custom WordPress website. To give you a quick sense of just what this website builder can do, why not take a look at some of the beautiful layouts that have been built with Layers: Coffee, Play and Crafthouse (WooCommerce theme).

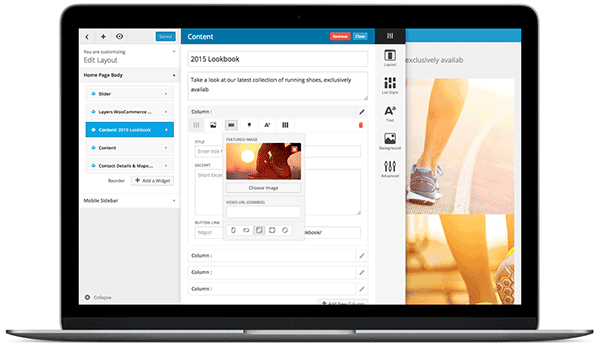
One of the highlights of this product, is that all of the creation process takes place through the WordPress Theme Customizer. This gives you a live preview of how your custom design is progressing as you work. You also get instant feedback on any changes you make to the appearance settings.
The use of the WordPress Theme Customizer means the whole design process is much more intuitive, interactive, and efficient. There is no need to save your work, switch browser tabs, refresh pages, or open preview windows, as is the case with some other back end builder tools for WordPress. Just point and click, and then get to work.
Build Your Page with Widgets and Content Blocks
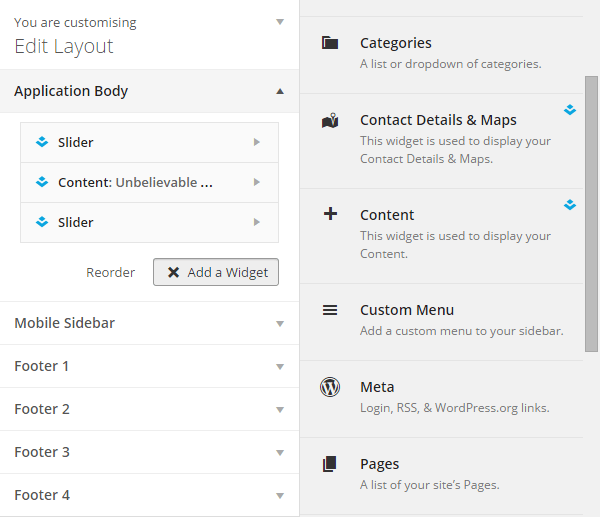
With Layers, the foundation of your new website design is built using horizontal rows. Each row can be populated with one widget. These widgets are the content blocks of your website and could contain almost any type of content.

Layers includes a selection of widgets, or content blocks. This includes: a content widget; a contact details and maps widget; a widget to display a list of posts; and a slider widget. However, Layers is compatible with third party widgets. This includes any you’ve created yourself, as well as those that come with other WordPress plugins.
Therefore if you want to display an ecommerce product widget, a social sharing widget, or content slider widget, in your custom website layout, you are free to do so with Layers. By integrating with third party widgets, you get pretty much unlimited potential for how your website and its pages are formed.
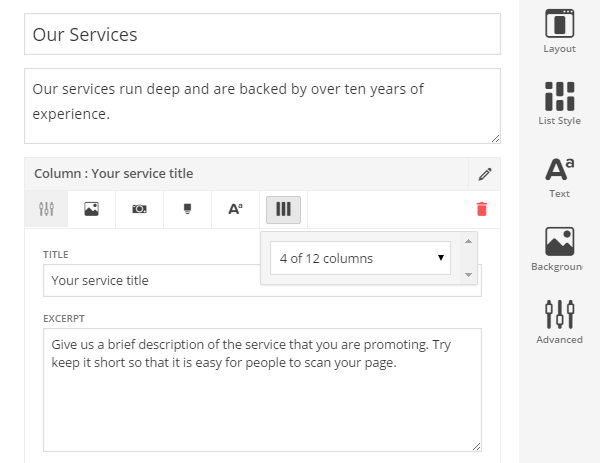
Widget Configuration Options
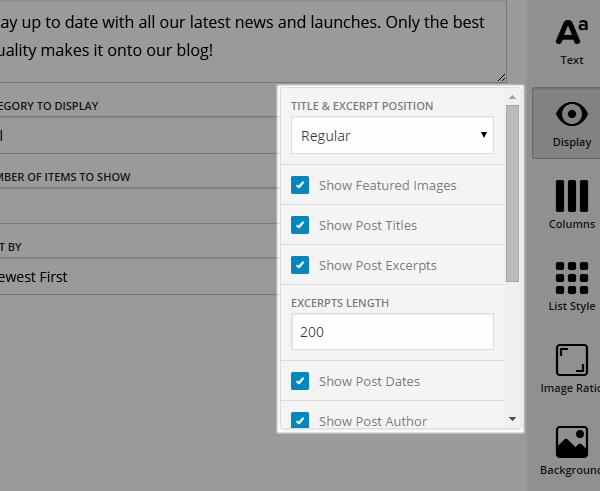
Each of the core WordPress and third party widgets can be configured as you add them to your layouts. However, the widgets that come with Layers are even more configurable. The posts widget is a very impressive example of this. Through its settings, you can decide how many posts to display, which category they should be from, the column layout, the list style, and more.

Furthermore, with the post display widget, you can also choose which post content is displayed on the page. This could include: featured images, post titles, post excerpts, author information, and much more.
This level of control makes Layers a great tool for building custom pages to display the latest content from your blog – an essential part of any WordPress website.
Widget and Content Customization Options
While working on your pages, Layers gives you access to a design bar. This allows you to customize the design and appearance of each of the widgets in your layout. This all takes place without the need to edit any code directly.

While the design settings on offer are tailored to the type of widget you are customizing, they can include colours, fonts, columns, text formatting, layout, list style, image ratio, and more.
Pre-Built Page Layouts
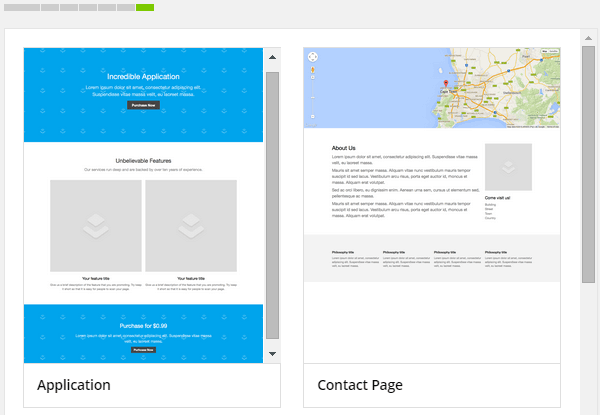
While you can create your own page designs from scratch, Layers helpfully includes a small selection of page layout templates. These layouts include: a homepage layout, a one-page homepage layout, a contact page, a video page, a landing page, and a portfolio page.

You can easily customize these pre-built layouts. Adding or removing the widgets that make up the layout is straightforward, as is customizing their appearance.
Mobile-Friendly Layouts
Not only will your website be fully mobile-responsive, but Layers makes it easy for you to cater especially to mobile users visiting your website.

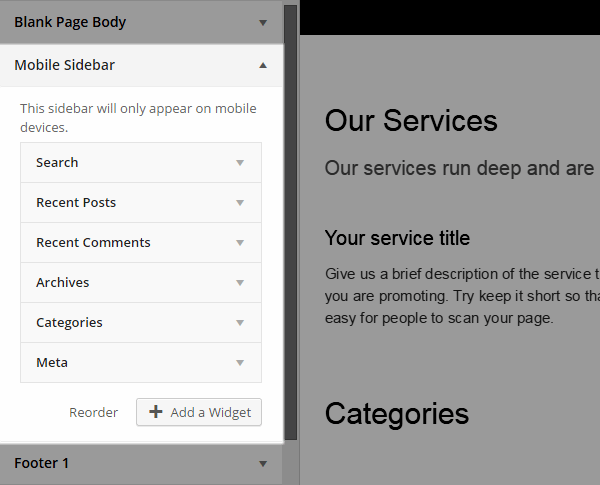
The website customizer allows you to create a mobile-only sidebar area. This sidebar area can then be populated with content relevant for smartphone and tablet users.

Due to the growing number of users accessing the internet on a mobile device, this a nice feature to have access to.
WordPress Plugin vs Theme Builder Tools
Some WordPress builder tools are delivered as plugins, such as Themify Builder. The plugin approach often gives you the ability to customize the design of your current theme. While also allowing you to create custom page layouts, which go beyond the standard capabilities of the WordPress post editor.
As Layers is delivered as a theme, it takes over the whole look and feel of your website. You can then use the tool to personalize and customize all aspects of your website, rather than just page layouts. When it comes to plugin vs. theme based builders, neither option is better – they just tend to work differently.
As Layers is a WordPress theme, changing themes in the future won’t be easy. This is because you will lose all your custom design work. You will also lose any content you’ve added to the site through the Layers widgets. However, this tends to be the case with almost all page builder tools for WordPress.
Layers Review: The User Experience
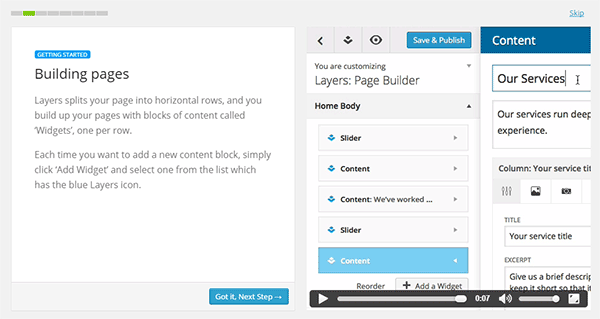
One of the nice things about Layers is that it features a helpful getting started guide. This guide is displayed as soon as you’ve activated the theme. It’s well worth taking the time to walkthrough the guide. The sections include a brief set of text and a short walkthrough video. This makes the information very easy to digest.
As well as helping you understand the tool, the getting started guide isn’t totally passive. Through the steps you can enter the name of your website, the tagline, and upload the logo for your site.
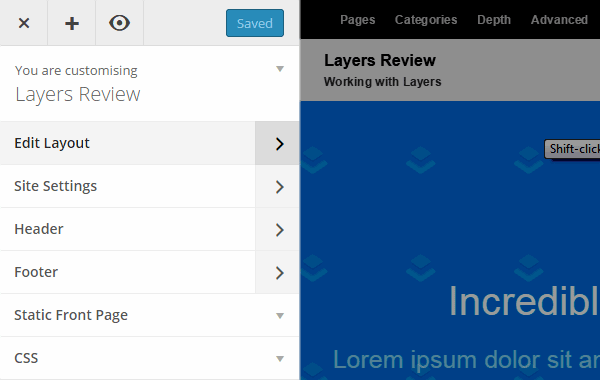
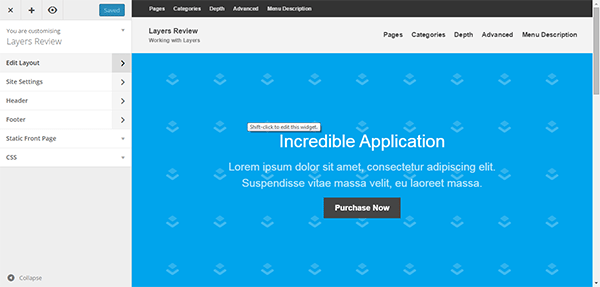
The last step of the walkthrough gives you the opportunity to choose from one of the pre-built layouts, or start with a blank page. Whichever option you choose, the upgraded WordPress Theme Customizer is displayed.

The main customization options are divided up into groups. Clicking on each group opens up more options, until you get down the level of the actual settings.

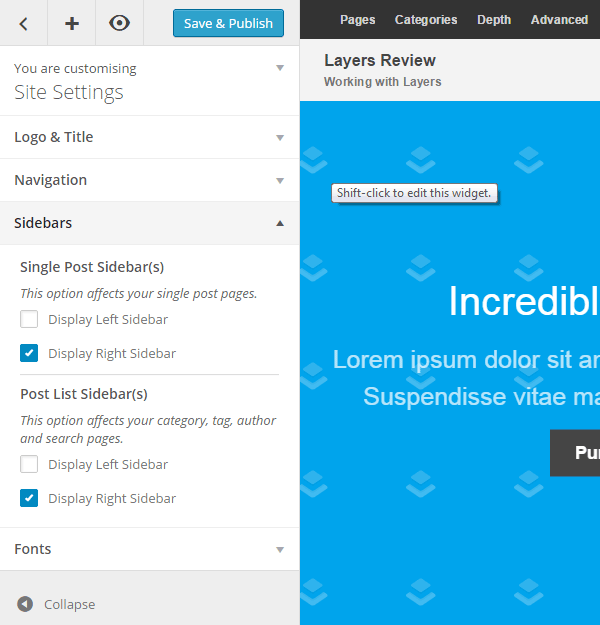
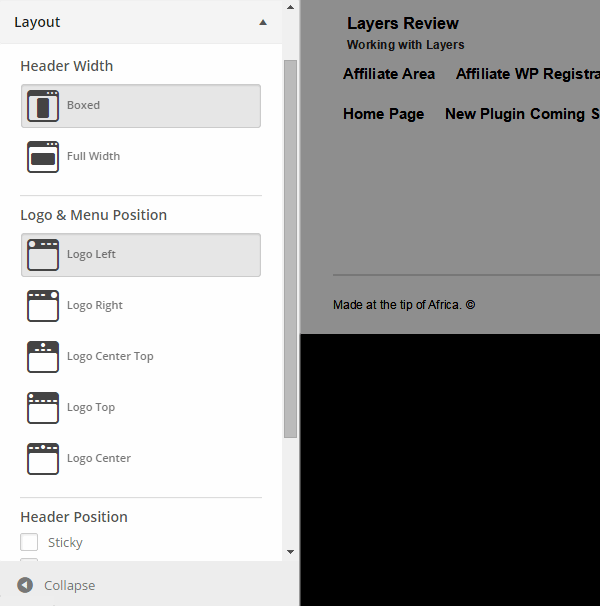
Almost every aspect of your website can be customized through the settings. This includes: which navigation menus are displayed, and where; which sidebars are displayed, and where; the header and footer layouts, and whether the header is sticky or not; fonts; widgets; and more.

Any changes you make in the customizer are applied in real time. This live preview allows you to see what effect your choices have on your page, and how they look. This makes it an extremely valuable feature to have access to.
If at any point you want to see your website as your visitors will experience it – without the customizer options on display – you can click on the preview icon, to open the page in a new browser tab. However, as the customizer view gives you such an accurate display of your website, there fareais little need to do this.

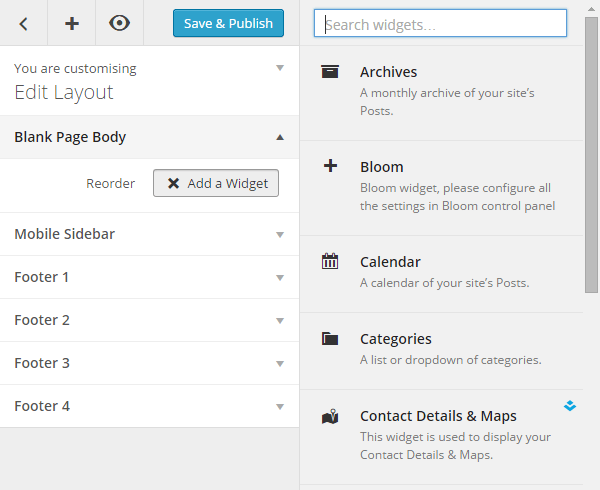
When it comes to creating your custom layout, the process is to add a new widget to a page, and then customize it to meet your needs.
From the Edit Layout section of the customizer, you can choose from the widgets that are active on your site. This includes the core WordPress widgets, those which are a part of Layers, and any widgets from third party plugins that are active on your website.

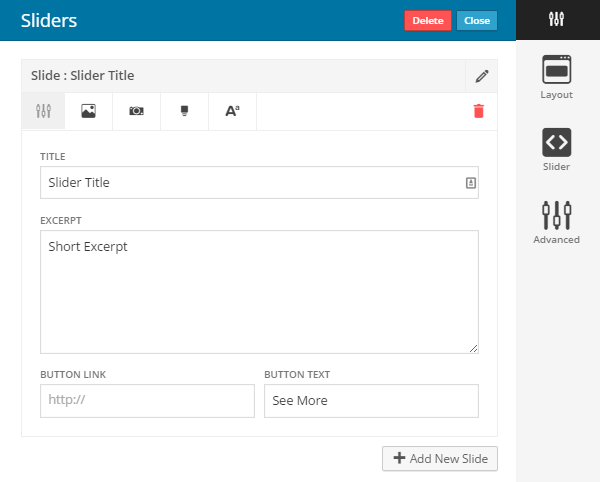
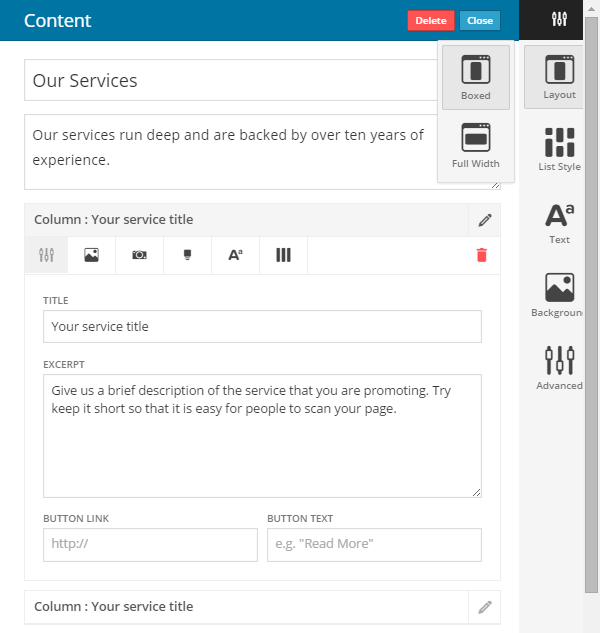
Once you’ve chosen a widget to add to your site, you then get to customize it. Depending on the widget you’ve chosen, these controls will vary. However, for the most part you get some pretty detailed settings to make use of.

The whole interface has been nicely designed. This makes it very easy to use. The chosen icons work well, as you almost always know what to expect when clicking on them.
When setting up a widget, or adding content to it, the design bar is on hand to give you more control over how the widget will look. Depending on the widget, this can allow you to change the layout, alter the text formatting, set a background image, and add your own custom CSS if needed.

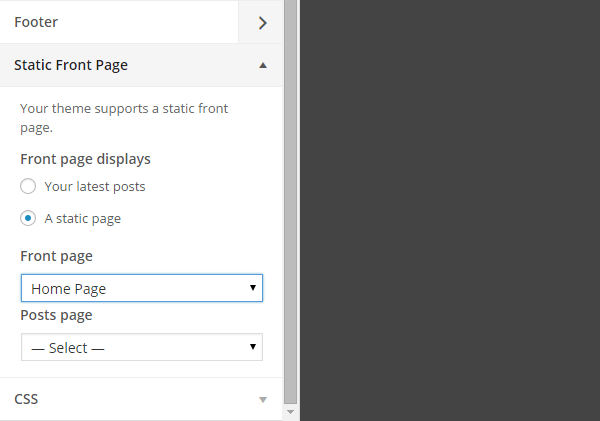
After you’ve added enough content to your page, and customized its appearance, you can publish your work. If you are creating a static homepage for your website, the customizer settings allow you to choose which of your designs will become the front page of your website.

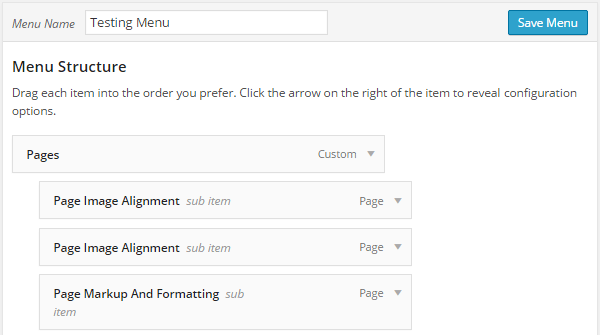
The other pages you create with Layers can then be added to your site’s navigation menus using the core WordPress menu editor. This gives your visitors the ability to access the pages of your website, in the same way they would with a regular WordPress site.

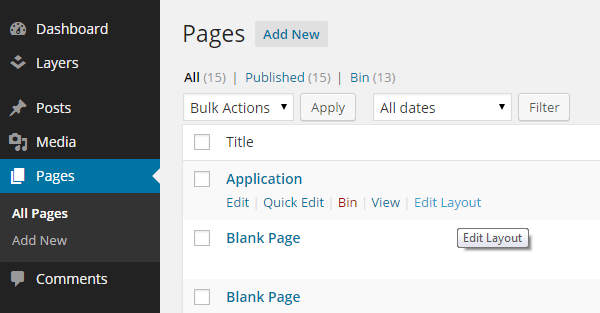
If you need to go back and edit any of you Layers pages, you can easily do so from the WordPress page manager screen.

Conclusion and Recommendations
Layers has one of the most intuitive and user friendly page builder interfaces I’ve seen yet. Using the WordPress Theme Customizer to build your website layouts is a great idea.
This interface choice makes Layers look and feel like a part of the admin area of your WordPress website, rather than an added-on extra. If you are familiar with WordPress, then you should pick up Layers very quickly. On the other hand, if you are new to WordPress, then you’ve only got one new interface and way of working to learn before you can get started.
The additional controls that Layers adds to the core customizer tool – such as those that control the appearance and content of the widgets – are all also very easy to use. The visual controls and icons are all very easy to make sense of at a glance. Adding a genuinely helpful getting started walkthrough guide to the tool was another great idea.
The only areas where Layers falls behind some of the other tools in this space, is the lack of impressive pre-built page templates and custom built widgets. While the included page templates are attractive enough, there aren’t that many to choose from, and they do slightly lack that wow factor sometimes seen elsewhere. The included widgets are great. However, adding a few more would give Layers a more competitive feature list.
However, as its early days for this WordPress website builder tool, it’s not unreasonable to expect more additions in the future.
Layers gives you an intuitive user interface for creating a custom website design with WordPress. While this won’t overcome a lack of design skills, if you aren’t a coder, it does give you the ability to turn your ideas into web pages, with relative ease.
Get Layers for free today and check out the awesome child themes available for Layers WP
Let us know about your experience using Layers in the comments below.
- Readers Rating
- Rated 3.8 stars
3.8 / 5 ( Reviewers) - Excellent
- Your Rating


Hi Joe, just recently found out about Layers WP and I’m just curious if plugins like Essential Grid and other popular plug-ins will work with this framework? Not sure if it’s a stupid question but I hope you can humor me with an answer 🙂
@erwin, I have not tried Layers yet but if it supports shortcodes it is going to work with Essential Grid (which is a really awesome plugin).
I just came across this shortcode widget add-on for Layers which may provide what you are looking for: http://goo.gl/0VdT1h
It looks really great. Looking forward to trying it out!
I’ve been experimenting with Layers WP on a couple of WordPress test installations. It’s pretty good, but it lacks robust color customization options.
For example, if you want to style your navigation bar with specific background, font, or button colors, you’ll either need to code your own CSS or use the Color Kit plugin that’s advertised when you access the site’s color options. Color Kit is $15, but it’s not clear whether that fee is one-time or yearly.
If you know CSS, it’s easy enough to style your site using Layers WP. But if you’re working with a novice client who nonetheless wants creative control, you’ll need to buy at least one plugin (there are quite a few others also available for this theme).
The people at the company is very respectful,knows a lot and likes to help people work, especially I would like to convey my thanks to david who helped me with patience. Definitely all the products that can be purchased is a company
Layers is bad, and having used it now to create a dozen or so client sites I wish I could go back 18 months and tell myself to use something else.
Every time they update Layers it breaks the child theme we’ve created for the client… In the long term, it’s cost us huge amounts of time and money to keep going back to repair client’s websites that have been broken by a Layers update. And it updates CONSTANTLY. A year ago it was v 1.4.x and now it’s at 1.6.5, it’s totally different and I’ve had to rebuilt any client site that updated itself.
AVOID LAYERS!
@Matt Hill
That’s a deal breaker. I know your pain from the same kind of updates stomping on my custom code to stock modules — that was over 20 years ago! I guess some fundamental issues of code maintenance never go away. What a shame.
BTW, have you found another tool that doesn’t stomp on your sites that you’ve built with it?